Index
Layout und Elemente der Fillet-Web-App
App-Oberflächen verstehen
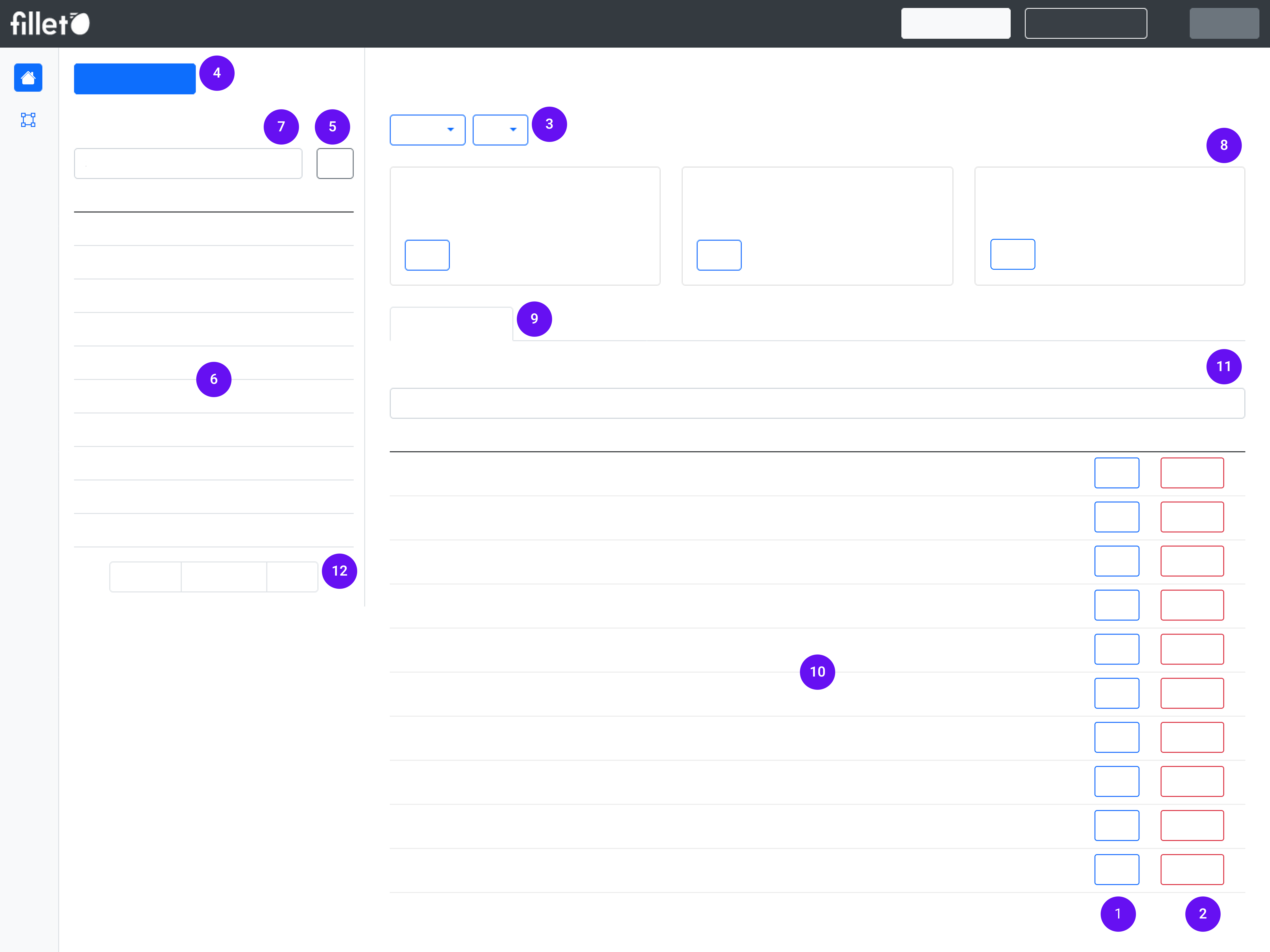
Layout und Elemente der Fillet-Web-App
Erfahren Sie mehr über das Layout der Fillet-Web-App und die verschiedenen Elemente, mit denen Sie interagieren können.
Layout

Navigationsleiste
Am oberen Bildschirmrand befindet sich die Navigationsleiste. Sie enthält das Fillet-Markenlogo, Registerkarten-Schaltflächen und Navigationsschaltflächen wie „Dokumentation“ und „Abmelden“.
Registerkarten
Die Fillet-Web-App hat die folgenden Registerkarten:
- Zutaten
- Rezepte
- Menü
- Lieferanten
- Arbeitsaufwand
- Inventar
- Synchronisierung
Diese Registerkarten basieren auf den Objekttypen, mit denen Sie in Fillet arbeiten können: Zutaten, Rezepte, Menüpunkte, Lieferanten und Aktivitäten (Arbeitsaufwand).
Um eine Registerkarte auszuwählen, klicken Sie darauf in der Navigationsleiste.
Ansichten
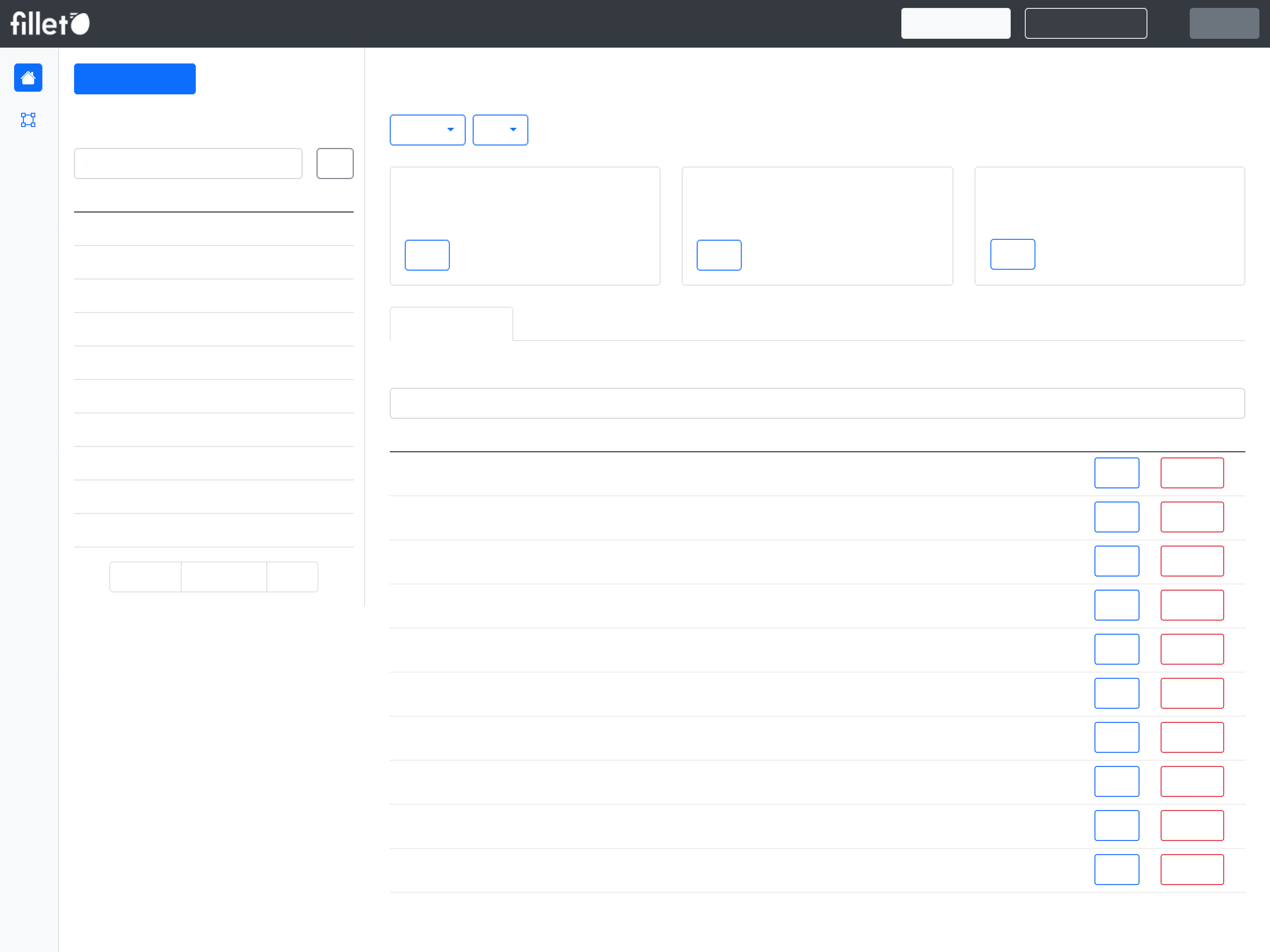
Im Allgemeinen ist jede Registerkarte der Web-App in diese Bereiche unterteilt:
- Listenansicht
- Detailansicht
- Seitenleiste Neu
Auf größeren Bildschirmen, wie z. B. einem Desktop-Computer, wird die Listenansicht als Seitenleiste angezeigt, und die Detailansicht nimmt den größeren Teil des Bildschirms ein.
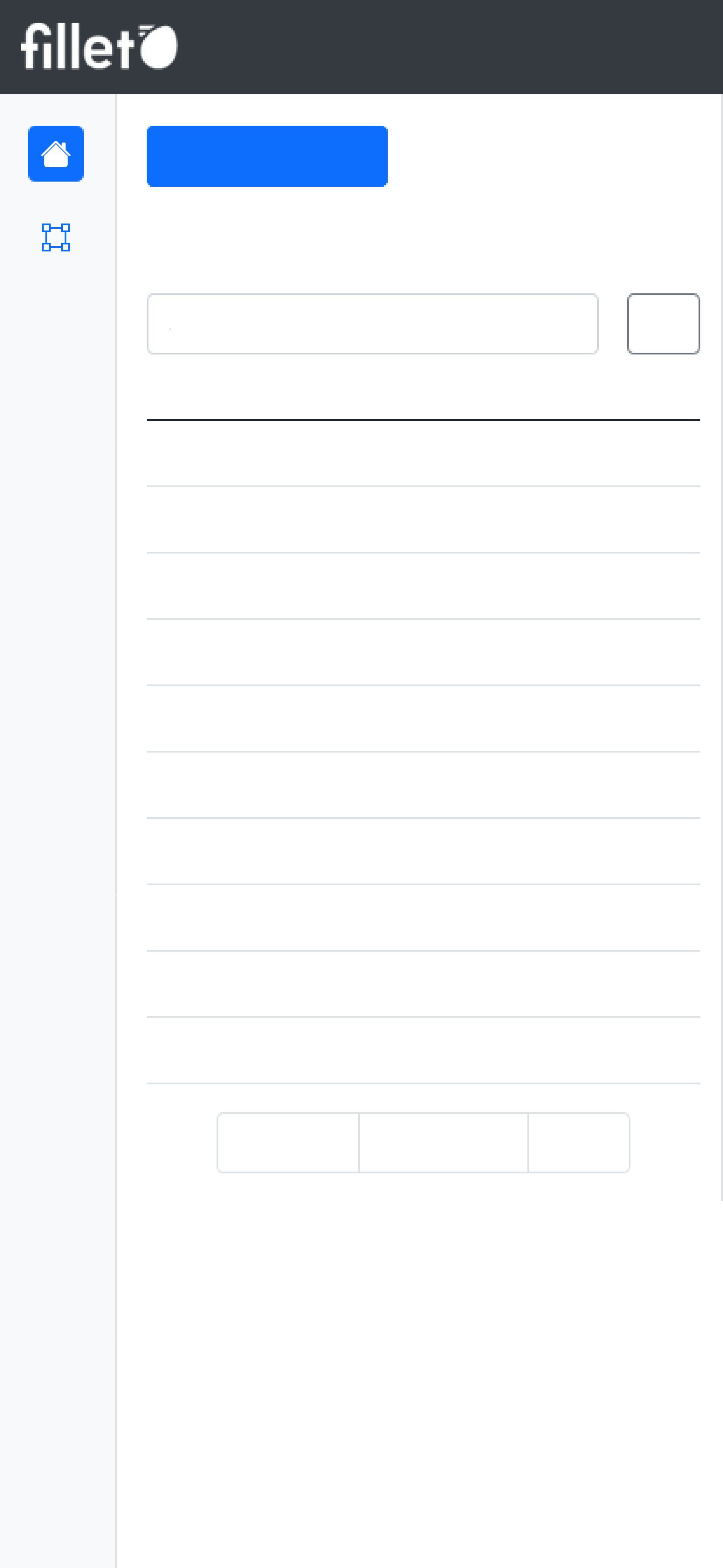
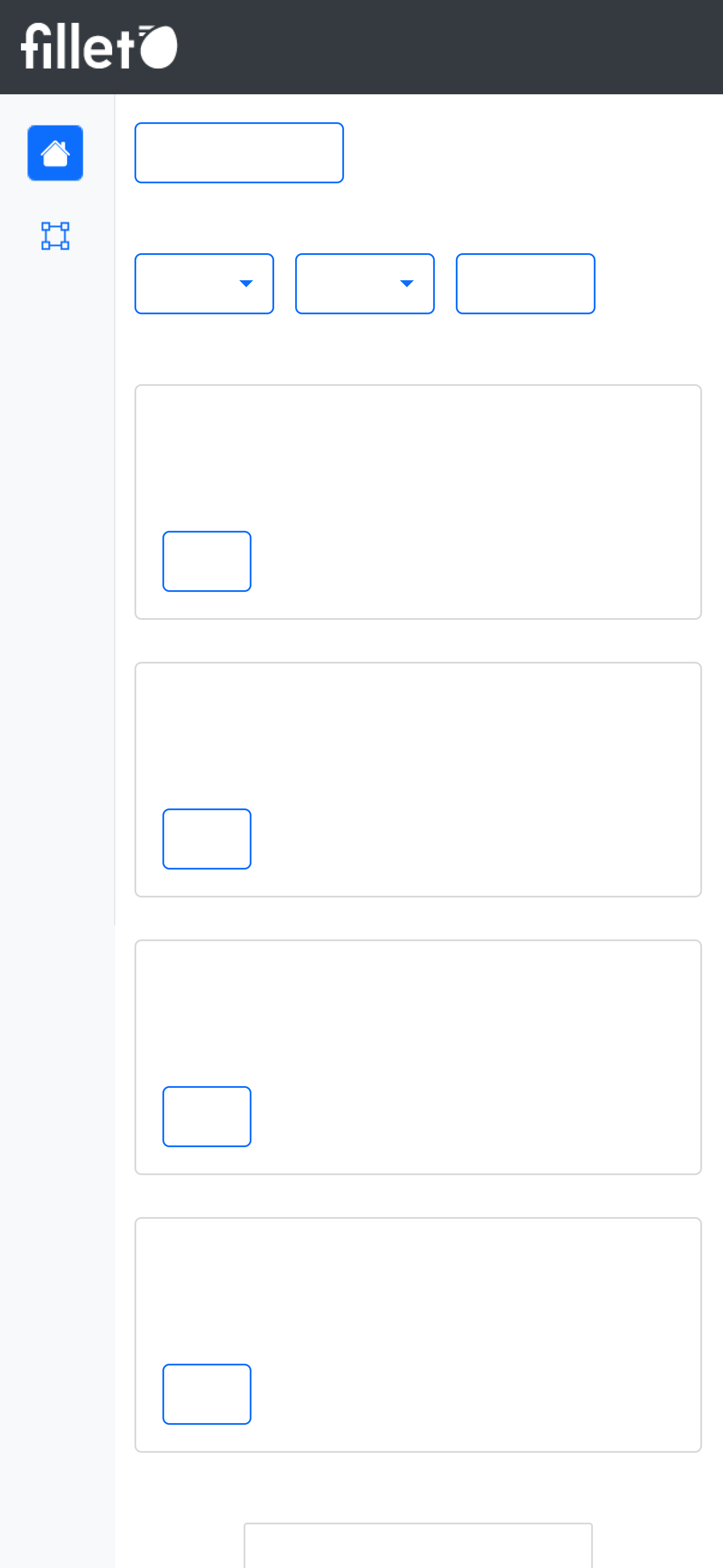
Auf kleineren Bildschirmen, wie z. B. Smartphones, wird einer der beiden Bereiche im Vollbildmodus angezeigt, je nachdem, welcher aktiv ist. Wenn Sie eine Registerkarte auswählen, wird standardmäßig die Listenansicht im Vollbildmodus angezeigt. Wenn Sie ein Objekt aus der Liste auswählen, wird die Detailansicht im Vollbildmodus angezeigt.

Mobil, Listenansicht

Mobil, Detailansicht
Listenansicht
Die Listenansicht enthält im Allgemeinen die folgenden Elemente:
- Primäre Schaltfläche
- Listentabelle
- Suchleiste für Listentabelle
Detailansicht
Die Detailansicht enthält im Allgemeinen die folgenden Elemente:
- Widgets
- Detailbereich
- Detailtabelle
- Suchleiste für Listentabelle
Seitenleiste
In bestimmten Registerkarten gibt es eine Seitenleiste, über die Sie zwischen verschiedenen Bereichen navigieren können.
Diese Bereiche sind spezifisch für die ausgewählte Registerkarte.
Elemente

Jede Registerkarte der Web-App enthält eine Kombination dieser Elemente:
- Standard-Schaltfläche
- Warnschaltfläche
- Dropdown-Schaltfläche
- Primäre Schaltfläche
- Optionsschaltfläche
- Listentabelle
- Suchleiste für Listentabelle
- Widget
- Detailbereich
- Detailtabelle
- Suchleiste für Detailtabelle
- Seitennummerierung
Definitionen
Standard-Schaltfläche
Eine Standard-Schaltfläche zur Ausführung allgemeiner Aktionen in der App, die keine besondere Vorsicht erfordern.
Diese Schaltflächen sind entweder blau oder grau.
Beispiel: Bearbeiten-SchaltflächeWarnschaltfläche
Eine Schaltfläche, die anzeigt, wenn eine Aktion besondere Vorsicht erfordert.
Sie weist Sie darauf hin, dass Sie im Begriff sind, eine wichtige Änderung vorzunehmen, z. B. ein Objekt zu löschen.
Diese Schaltflächen sind immer rot.
Beispiel: Löschen-SchaltflächeDropdown-Schaltfläche
Eine Schaltfläche, die beim Auswählen ein Menü mit Optionen öffnet.
Sie ermöglichen die Auswahl einer von mehreren Aktionen aus einer Liste.
Beispiel: Aktionen-SchaltflächePrimäre Schaltfläche
Eine hervorgehobene Schaltfläche, die auf dem Bildschirm gut sichtbar ist.
Diese werden für wichtige Aufgaben verwendet, z. B. das Erstellen eines neuen Objekts.
Diese Schaltflächen sind normalerweise blau
Beispiel: In der Registerkarte „Zutaten“ ist die primäre Schaltfläche „Zutat erstellen“.Optionsschaltfläche
Diese Schaltfläche zeigt zusätzliche Aktionen an, die Sie ausführen können.
Diese Schaltflächen sind normalerweise grau.
Beispiel: FilteroptionenListentabelle
Die Tabelle in der Listenansicht.
Sie zeigt eine Liste von Objekten für die ausgewählte Registerkarte an.
Beispiel:In der Registerkarte „Zutaten“ zeigt die Listentabelle alle Ihre Zutaten an: „Alle Zutaten“
Suchleiste für Listentabelle
Die Suchleiste über der Listentabelle.
Sie wird verwendet, um nach Namen von Objekten in der Listentabelle zu suchen.
Beispiel: Suchen Sie in der Registerkarte „Zutaten“ in der Liste „Alle Zutaten“, um Zutaten nach Namen zu finden.Widget
Ein kartenähnliches Element, das sich auf ein bestimmtes Thema oder eine bestimmte Funktionalität konzentriert.
Es zeigt relevante Informationen an und bietet themenspezifische Aktionen.
Beispiel: In der Registerkarte „Zutaten“ zeigt das Widget „Essbarer Anteil (EP)“ den EP-Prozentsatz für die ausgewählte Zutat an und enthält eine Schaltfläche zum Ändern dieser Einstellung.Detailbereich
Teil der Detailansicht der ausgewählten Registerkarte, normalerweise unterhalb der Widgets.
Jede Registerkarte hat mehrere Bereiche, und jeder Bereich konzentriert sich auf einen bestimmten Zweck.
Er besteht aus verschiedenen Elementen wie Detailtabellen, Textfeldern und Datenvisualisierungen.
Beispiel:Im Hauptbereich der Registerkarte „Zutaten“ sind dies die verfügbaren Bereiche:
- Preise
- Abstrakte-Einheiten
- Notizen
- Ursprungslandes
- Etiketten
- Gruppen
Detailtabelle
Eine Tabelle, die Teil eines Detailbereichs ist.
Normalerweise gibt es in einer ausgewählten Registerkarte mehrere Detailtabellen, die nach Bereichen geordnet sind.
Sie zeigt Informationen an und bietet Optionen zum Bearbeiten oder Löschen von Informationen.
Beispiel: In der Registerkarte „Zutaten“ enthält der Bereich „Preise“ die Preistabelle. Sie zeigt alle Preise für die ausgewählte Zutat an.Suchleiste für Detailtabelle
Die Suchleiste über einer Detailtabelle.
Sie wird verwendet, um nach Namen von Objekten in dieser Detailtabelle zu suchen.
Beispiel: Suchen Sie in der Registerkarte „Zutaten“ in der Preistabelle, um einen Lieferanten nach Namen zu findenSeitennummerierung
Dies sind Steuerelemente zur Navigation durch mehrere Inhaltsseiten.
Sie verfügt über Schaltflächen für „Weiter“ und „Zurück“ zum Vor- und Zurückblättern sowie die Seitenanzahl.
Sie wird sichtbar, wenn eine Tabelle mehr als 10 Zeilen hat.
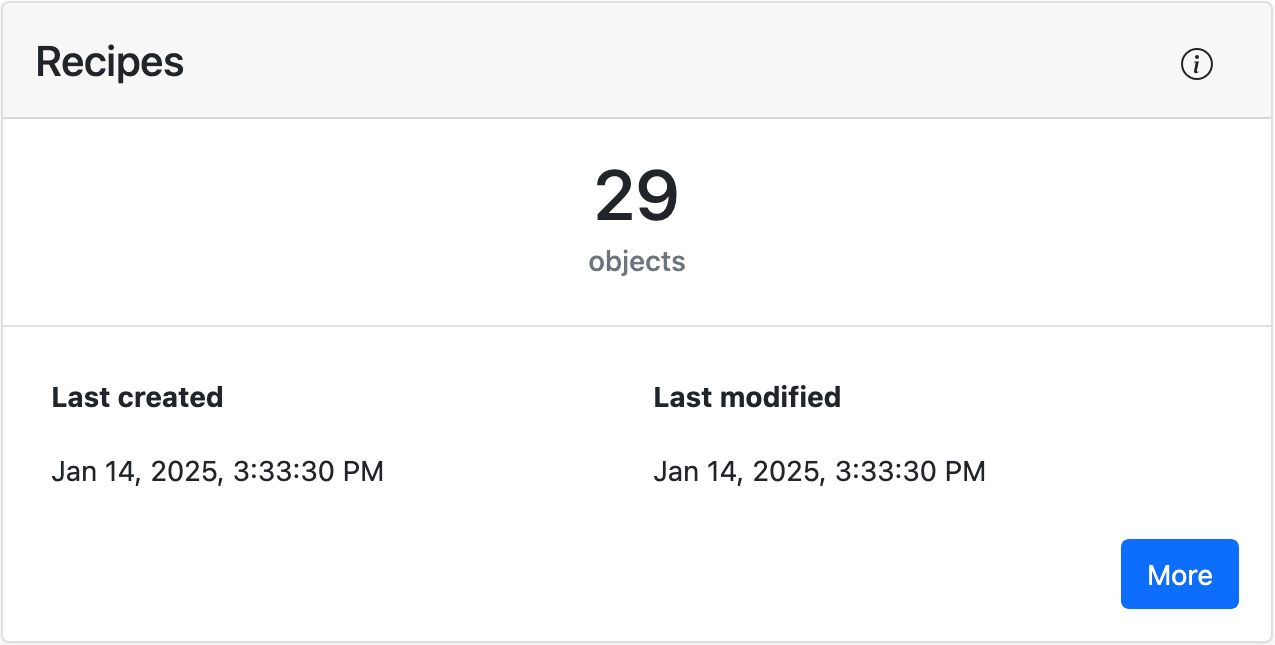
Dashboard
Wenn Sie die Fillet-Web-App starten, sehen Sie das Dashboard.
Es besteht aus verschiedenen Widgets, die Ihnen einen Überblick über alle verschiedenen Objekte und Statusaktualisierungen geben.