Índice
Diseño y elementos de la aplicación web Fillet
Comprender las interfaces de la aplicación
Diseño y elementos de la aplicación web Fillet
Aprende sobre el diseño de la aplicación web Fillet y los diferentes elementos con los que puedes interactuar.
Diseño

Barra de navegación
En la parte superior de la pantalla se encuentra la barra de navegación. Contiene el logotipo de la marca Fillet, los botones de las pestañas y botones de navegación como "Documentación" y "Cerrar sesión".
Pestañas
La aplicación web Fillet tiene las siguientes pestañas:
- Ingredientes
- Recetas
- Menú
- Proveedores
- Mano de obra
- Inventario
- Sincronizar
Estas pestañas se basan en los tipos de objetos con los que puedes trabajar en Fillet: ingredientes, recetas, elementos del menú, proveedores y actividades.
Para seleccionar una pestaña, haz clic en ella en la barra de navegación.
Vistas
Generalmente, cada pestaña de la aplicación web se divide en estas partes:
- Vista de lista
- Vista de detalle
- Panel lateral Nuevo
En pantallas más grandes, como las de un ordenador de sobremesa, la vista de lista se muestra como una barra lateral y la vista de detalle ocupa la mayor parte de la pantalla.
En pantallas más pequeñas, como las de los smartphones, una de las dos partes ocupará toda la pantalla, dependiendo de cuál esté activa. Cuando seleccionas una pestaña, la vista de lista ocupa toda la pantalla de forma predeterminada. Cuando seleccionas un objeto de la lista, la vista de detalle ocupará toda la pantalla.

Móvil, vista de lista

Móvil, vista de detalle
Vista de lista
La vista de lista generalmente tiene los siguientes elementos:
- Botón principal
- Tabla de lista
- Barra de búsqueda para la tabla de lista
Vista de detalle
La vista de detalle generalmente tiene los siguientes elementos:
- Widgets
- Sección de detalle
- Tabla de detalle
- Barra de búsqueda para la tabla de lista
Panel lateral
En ciertas pestañas, hay un panel lateral que puedes usar para navegar entre diferentes paneles.
Estos paneles son específicos de la pestaña seleccionada.
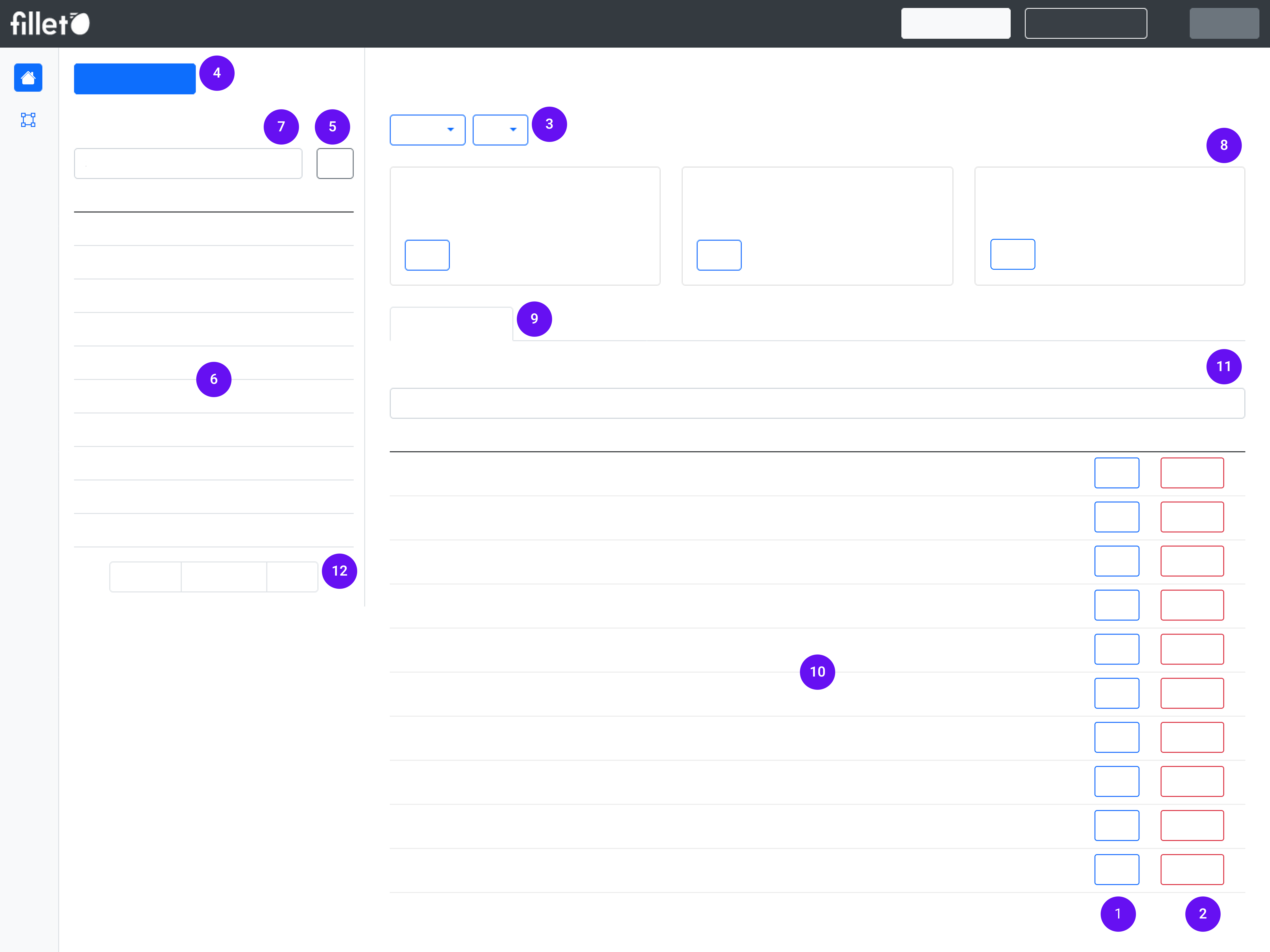
Elementos

Cada pestaña de la aplicación web tendrá alguna combinación de estos elementos:
- Botón básico
- Botón de peligro
- Botón desplegable
- Botón principal
- Botón de opciones
- Tabla de lista
- Barra de búsqueda para la tabla de lista
- Widget
- Sección de detalle
- Tabla de detalle
- Barra de búsqueda para la tabla de detalle
- Paginación
Definiciones
Botón básico
Un botón estándar utilizado para realizar acciones comunes en la aplicación que no requieren precaución adicional.
Estos botones son azules o grises.
Ejemplo: Botón EditarBotón de peligro
Un botón que te indica cuándo una acción requiere precaución adicional.
Te ayudan a saber que estás a punto de realizar un cambio importante, como eliminar un objeto.
Estos botones siempre son rojos.
Ejemplo: Botón EliminarBotón desplegable
Un botón que abre un menú de opciones cuando lo seleccionas.
Te permiten elegir una de varias acciones de una lista.
Ejemplo: Botón AccionesBotón principal
Un botón destacado que es fácil de ver en la pantalla.
Se utilizan para tareas importantes, como crear un nuevo objeto.
Estos botones suelen ser azules
Ejemplo: En la pestaña Ingredientes, el botón principal es "Crear ingrediente".Botón de opciones
Este botón revela acciones adicionales que puedes realizar.
Estos botones suelen ser grises.
Ejemplo: Opciones de filtroTabla de lista
La tabla en la vista de lista.
Muestra una lista de objetos para la pestaña seleccionada.
Ejemplo:En la pestaña Ingredientes, la tabla de lista muestra todos tus ingredientes: "Todos los ingredientes"
Barra de búsqueda para la tabla de lista
La barra de búsqueda ubicada encima de la tabla de lista.
Se utiliza para buscar nombres de objetos en la tabla de lista.
Ejemplo: En la pestaña Ingredientes, busca en la lista "Todos los ingredientes" para encontrar ingredientes por nombre.Widget
Un elemento similar a una tarjeta que se centra en un tema o funcionalidad específica.
Muestra información relevante y proporciona acciones específicas del tema.
Ejemplo: En la pestaña Ingredientes, el widget de Porción Comestible (PC) muestra el porcentaje de PC para el ingrediente seleccionado e incluye un botón para modificar esta configuración.Sección de detalle
Parte de la vista de detalle de la pestaña seleccionada, generalmente ubicada debajo de los widgets.
Cada pestaña tiene múltiples secciones, y cada sección se centra en un propósito específico.
Consta de varios elementos como tablas de detalle, cuadros de texto y visualizaciones de datos.
Ejemplo:En el panel principal de la pestaña Ingredientes, estas son las secciones disponibles:
- Precios
- Unidades abstractas
- Notas
- País de origen
- Etiquetas
- Grupos
Tabla de detalle
Una tabla que forma parte de una sección de detalle.
Normalmente hay múltiples tablas de detalle en una pestaña seleccionada, organizadas por sección.
Muestra información y proporciona opciones para editar o eliminar información.
Ejemplo: En la pestaña Ingredientes, la sección Precios contiene la tabla Precios. Muestra todos los precios para el ingrediente seleccionado.Barra de búsqueda para la tabla de detalle
La barra de búsqueda ubicada encima de una tabla de detalle.
Se utiliza para buscar nombres de objetos en esa tabla de detalle.
Ejemplo: En la pestaña Ingredientes, busca en la tabla Precios para encontrar un proveedor por nombrePaginación
Son controles utilizados para navegar a través de múltiples páginas de contenido.
Tiene botones para Siguiente y Anterior para avanzar y retroceder, así como el número de páginas.
Será visible cuando una tabla tenga más de 10 filas.
Panel de control
Cuando inicies la aplicación web Fillet, verás el Panel de control.
Consta de diferentes widgets que te brindan una visión general de todos los diferentes objetos y actualizaciones de estado.