Indice
Agencement et éléments de l'application web Fillet
Comprendre les interfaces d'application
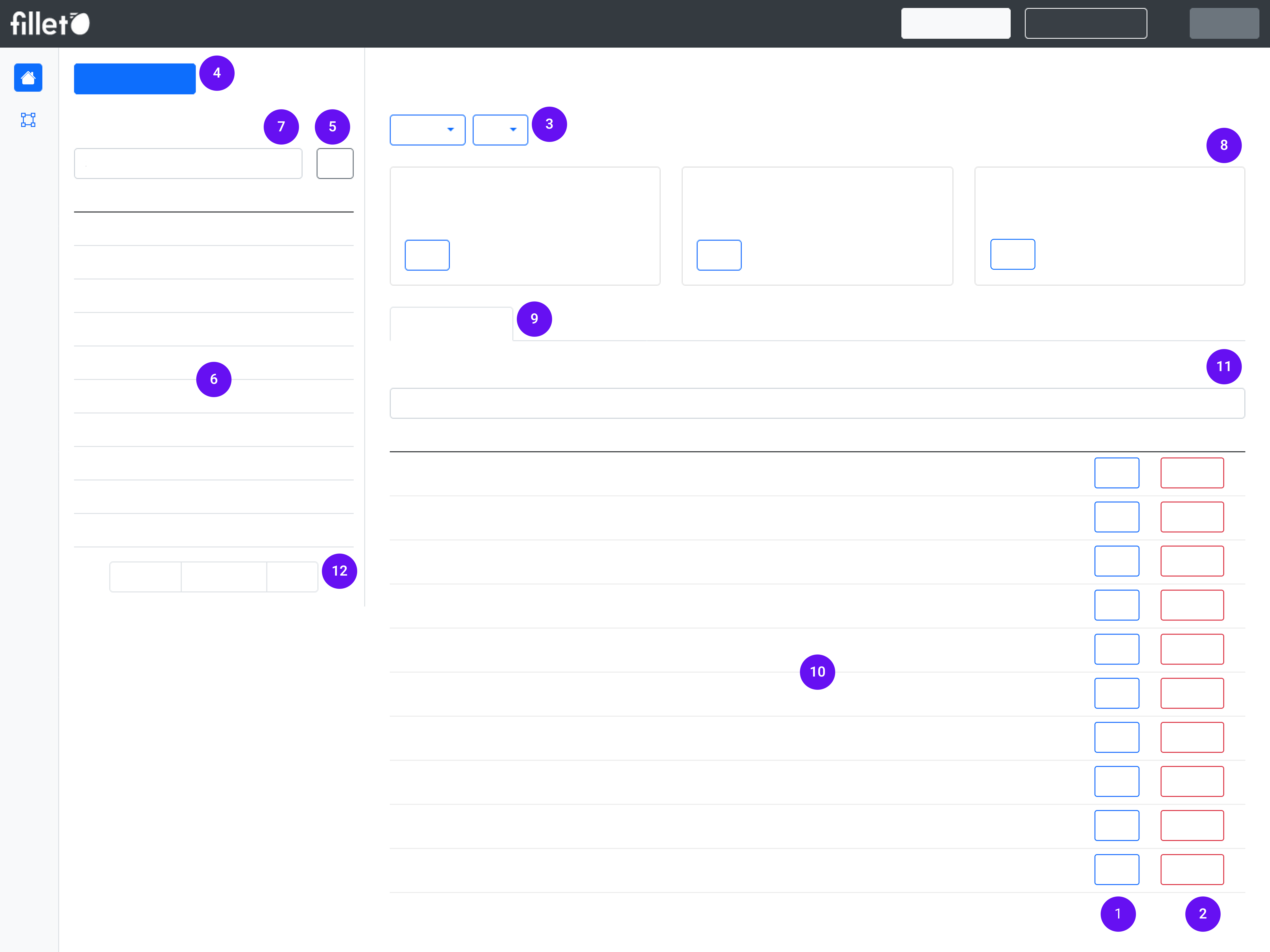
Agencement et éléments de l'application web Fillet
Découvrez l'agencement de l'application web Fillet et les différents éléments avec lesquels vous pouvez interagir.
Agencement

Barre de navigation
En haut de l'écran se trouve la barre de navigation. Elle contient le logo de la marque Fillet, les boutons d'onglet et les boutons de navigation tels que « Documentation » et « Se déconnecter ».
Onglets
L'application web Fillet comporte les onglets suivants :
- Ingrédients
- Recettes
- Menu
- Fournisseurs
- Main-d'œuvre
- Inventaire
- Synchro
Ces onglets sont basés sur les types d'objets avec lesquels vous pouvez travailler dans Fillet : ingrédients, recettes, éléments de menu, fournisseurs et activités.
Pour sélectionner un onglet, cliquez dessus dans la barre de navigation.
Vues
Généralement, chaque onglet de l'application web est divisé en ces parties :
- Vue Liste
- Vue Détails
- Panneau latéral Nouveau
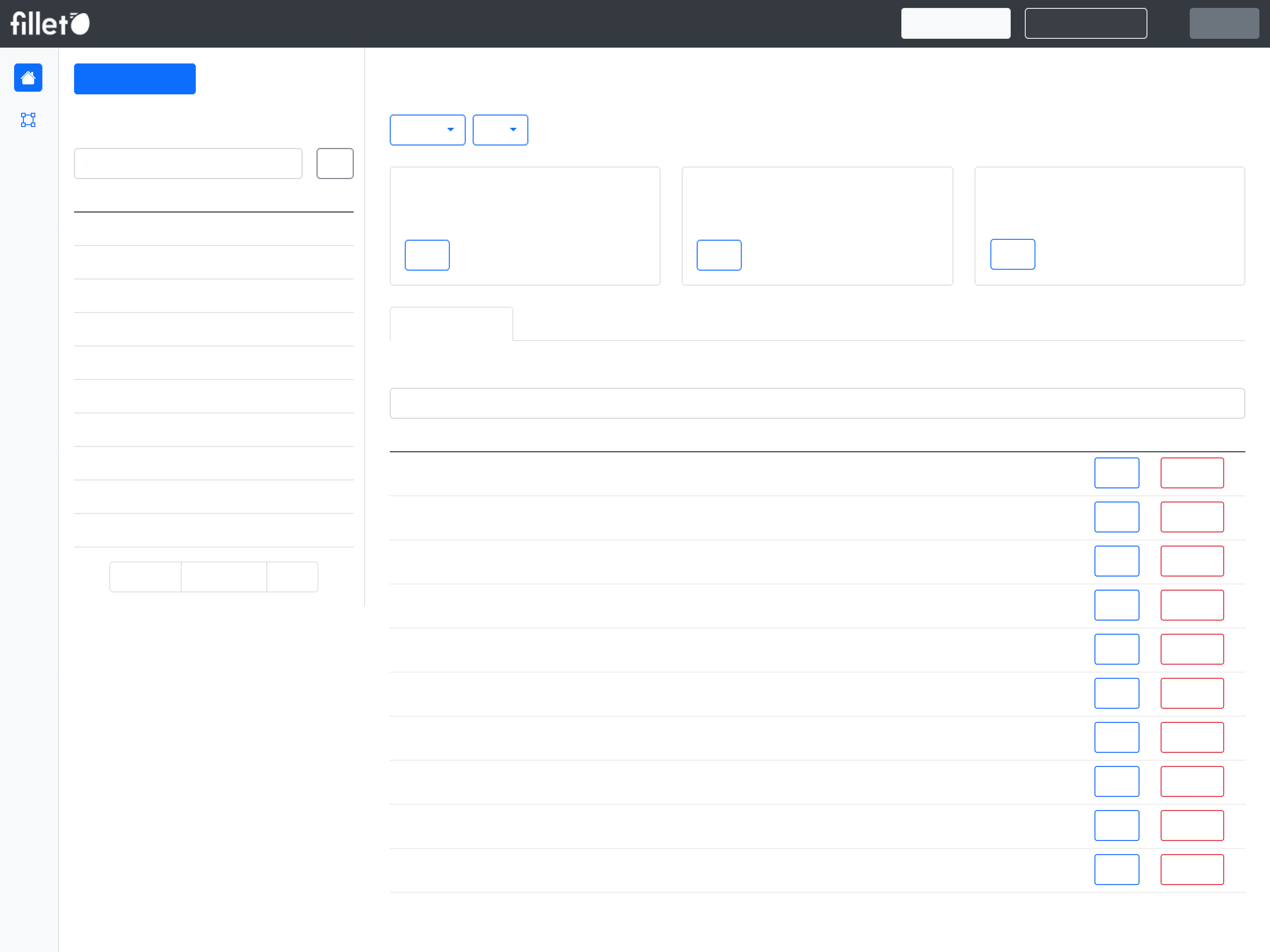
Sur les écrans plus grands, comme celui d'un ordinateur de bureau, la vue Liste s'affiche sous forme de barre latérale et la vue Détails occupe la majeure partie de l'écran.
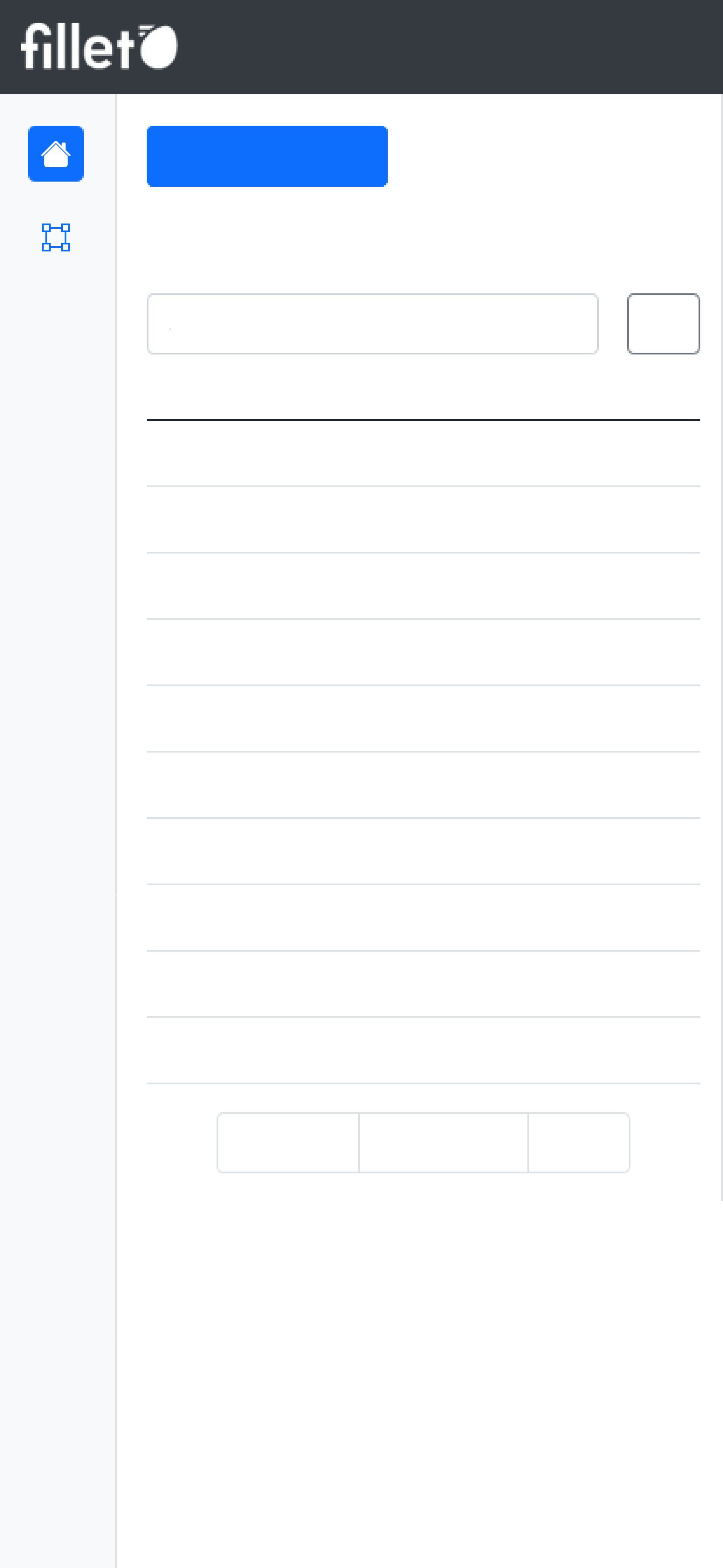
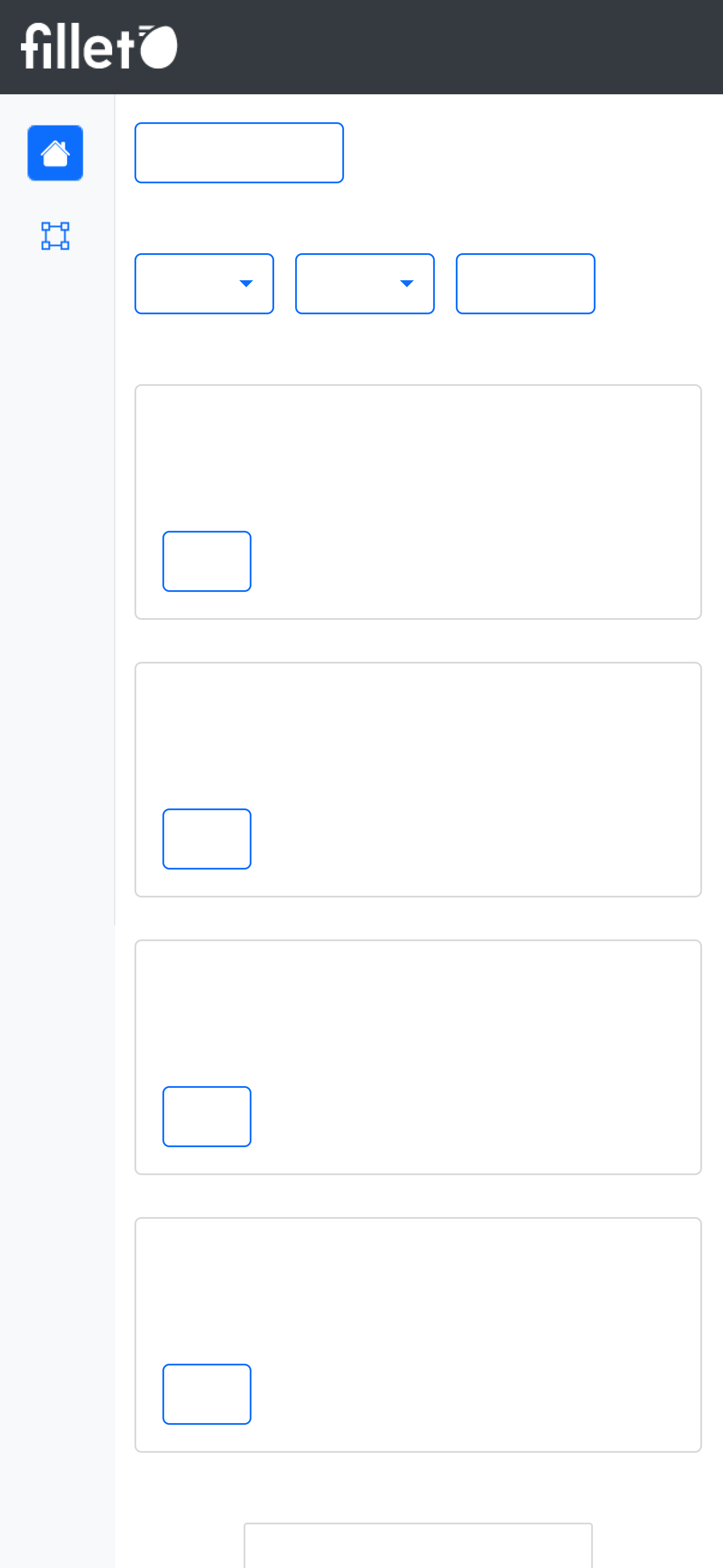
Sur les écrans plus petits, comme ceux des smartphones, l'une des deux parties sera en plein écran, selon celle qui est active. Lorsque vous sélectionnez un onglet, la vue Liste est en plein écran par défaut. Lorsque vous sélectionnez un objet dans la liste, la vue Détails s'affiche en plein écran.

Mobile, vue Liste

Mobile, vue Détails
Vue Liste
La vue Liste comporte généralement les éléments suivants :
- Bouton principal
- Tableau de la liste
- Barre de recherche pour le tableau de la liste
Vue Détails
La vue Détails comporte généralement les éléments suivants :
- Widgets
- Section de détails
- Tableau de détails
- Barre de recherche pour le tableau de la liste
Panneau latéral
Dans certains onglets, un panneau latéral vous permet de naviguer entre différents panneaux.
Ces panneaux sont spécifiques à l'onglet sélectionné.
Éléments

Chaque onglet de l'application web comportera une combinaison de ces éléments :
- Bouton standard
- Bouton de danger
- Bouton déroulant
- Bouton principal
- Bouton d'options
- Tableau de la liste
- Barre de recherche pour le tableau de la liste
- Widget
- Section de détails
- Tableau de détails
- Barre de recherche pour le tableau de détails
- Pagination
Définitions
Bouton standard
Un bouton standard utilisé pour effectuer des actions courantes dans l'application qui ne nécessitent pas de précaution particulière.
Ces boutons sont soit bleus, soit gris.
Exemple: Bouton ModifierBouton de danger
Un bouton qui vous signale quand une action nécessite une attention particulière.
Ils vous aident à savoir que vous êtes sur le point d'effectuer un changement important, comme la suppression d'un objet.
Ces boutons sont toujours rouges.
Exemple: Bouton SupprimerBouton déroulant
Un bouton qui ouvre un menu d'options lorsque vous le sélectionnez.
Ils vous permettent de choisir une action parmi plusieurs dans une liste.
Exemple: Bouton ActionsBouton principal
Un bouton en gras, bien visible à l'écran.
Ils sont utilisés pour des tâches importantes, comme la création d'un nouvel objet.
Ces boutons sont généralement bleus.
Exemple: Dans l'onglet Ingrédients, le bouton principal est « Créer un ingrédient ».Bouton d'options
Ce bouton révèle des actions supplémentaires que vous pouvez effectuer.
Ces boutons sont généralement gris.
Exemple: Options de filtreTableau de la liste
Le tableau dans la vue Liste.
Il affiche une liste d'objets pour l'onglet sélectionné.
Exemple:Dans l'onglet Ingrédients, le tableau de la liste affiche tous vos ingrédients : « Tous les ingrédients »
Barre de recherche pour le tableau de la liste
La barre de recherche située au-dessus du tableau de la liste.
Elle est utilisée pour rechercher des noms d'objets dans le tableau de la liste.
Exemple: Dans l'onglet Ingrédients, recherchez dans la liste « Tous les ingrédients » pour trouver des ingrédients par nom.Widget
Un élément de type carte axé sur un sujet ou une fonctionnalité spécifique.
Il affiche des informations pertinentes et propose des actions spécifiques au sujet.
Exemple: Dans l'onglet Ingrédients, le widget Portion Comestible (PC) affiche le pourcentage de PC pour l'ingrédient sélectionné et inclut un bouton pour modifier ce paramètre.Section de détails
Partie de la vue Détails de l'onglet sélectionné, généralement située sous les widgets.
Chaque onglet comporte plusieurs sections, et chaque section est axée sur un objectif spécifique.
Elle se compose de divers éléments comme des tableaux de détails, des zones de texte et des visualisations de données.
Exemple:Dans le panneau principal de l'onglet Ingrédients, voici les sections disponibles :
- Prix
- Unités abstraites
- Notes
- Pays d'origine
- Étiquettes
- Groupes
Tableau de détails
Un tableau faisant partie d'une section de détails.
Il y a généralement plusieurs tableaux de détails dans un onglet sélectionné, organisés par section.
Il affiche des informations et offre des options pour modifier ou supprimer des informations.
Exemple: Dans l'onglet Ingrédients, la section Prix contient le tableau des Prix. Il affiche tous les prix pour l'ingrédient sélectionné.Barre de recherche pour le tableau de détails
La barre de recherche située au-dessus d'un tableau de détails.
Elle est utilisée pour rechercher des noms d'objets dans ce tableau de détails.
Exemple: Dans l'onglet Ingrédients, recherchez dans le tableau des Prix pour trouver un fournisseur par nom.Pagination
Ce sont des commandes utilisées pour naviguer entre plusieurs pages de contenu.
Elle comporte des boutons Suivant et Précédent pour avancer et reculer, ainsi que le nombre de pages.
Elle sera visible lorsqu'un tableau contient plus de 10 lignes.
Tableau de bord
Lorsque vous lancez l'application web Fillet, vous verrez le Tableau de bord.
Il se compose de différents widgets qui vous donnent un aperçu de tous les différents objets et des mises à jour de statut.