Indeks
Tata Letak dan Elemen Aplikasi Web Fillet
Memahami antarmuka aplikasi
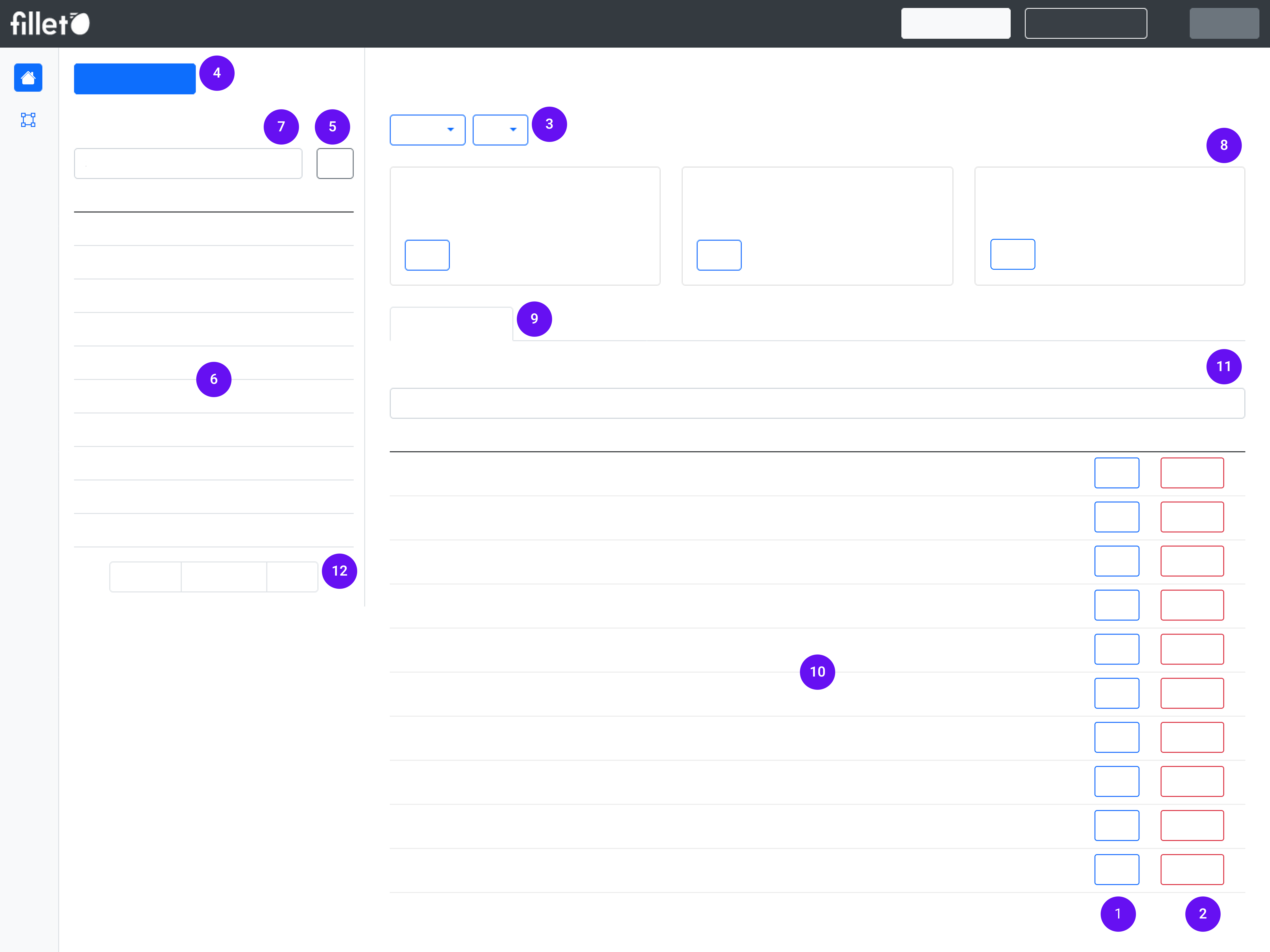
Tata Letak dan Elemen Aplikasi Web Fillet
Pelajari tentang tata letak aplikasi web Fillet dan berbagai elemen yang dapat Anda gunakan.
Tata Letak

Bilah navigasi
Di bagian atas layar terdapat bilah navigasi. Bilah ini berisi logo merek Fillet, tombol tab, dan tombol navigasi seperti "Dokumentasi" dan "Keluar".
Tab
Aplikasi web Fillet memiliki tab berikut:
- Bahan
- Resep
- Menu
- Vendor
- Tenaga Kerja
- Inventaris
- Sinkronisasi
Tab ini didasarkan pada jenis objek yang dapat Anda kelola di Fillet: bahan, resep, item menu, vendor, dan aktivitas.
Untuk memilih tab, klik tab tersebut di bilah navigasi.
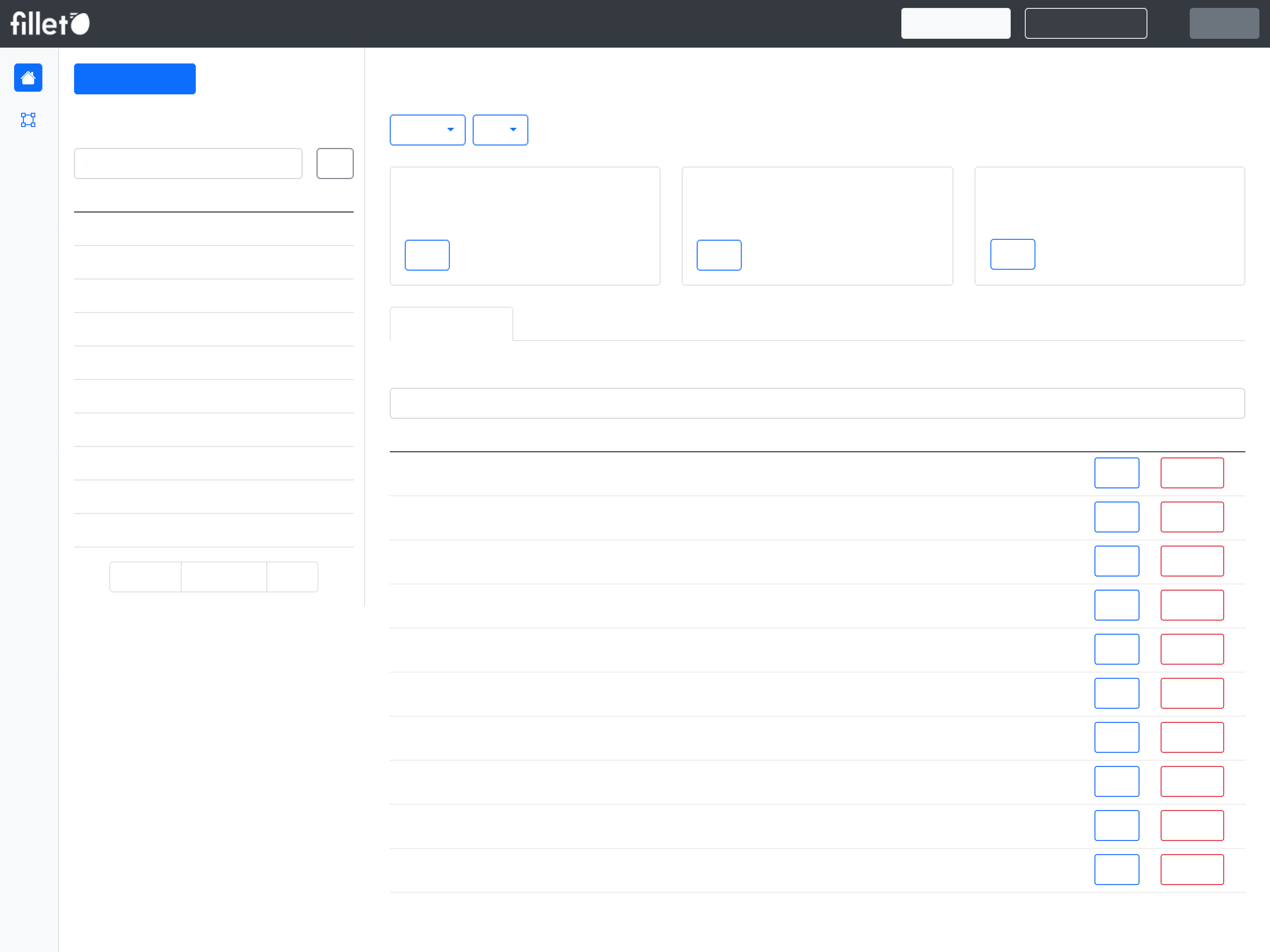
Tampilan
Umumnya, setiap tab aplikasi web dibagi menjadi bagian-bagian ini:
- Tampilan daftar
- Tampilan detail
- Panel samping Baru
Pada layar yang lebih besar seperti komputer desktop, tampilan daftar ditampilkan sebagai bilah sisi dan tampilan detail menempati bagian layar yang lebih besar.
Untuk layar yang lebih kecil seperti ponsel cerdas, salah satu dari dua bagian akan tampil layar penuh, tergantung bagian mana yang aktif. Saat Anda memilih tab, tampilan daftar akan menjadi layar penuh secara default. Saat Anda memilih objek dari daftar, tampilan detail akan menjadi layar penuh.

Seluler, tampilan daftar

Seluler, tampilan detail
Tampilan daftar
Tampilan daftar umumnya memiliki elemen-elemen berikut:
- Tombol utama
- Tabel daftar
- Bilah pencarian untuk tabel daftar
Tampilan detail
Tampilan detail umumnya memiliki elemen-elemen berikut:
- Widget
- Bagian detail
- Tabel detail
- Bilah pencarian untuk tabel daftar
Panel samping
Di tab tertentu, terdapat panel samping yang dapat Anda gunakan untuk bernavigasi di antara panel yang berbeda.
Panel ini spesifik untuk tab yang dipilih.
Elemen

Setiap tab aplikasi web akan memiliki beberapa kombinasi elemen berikut:
- Tombol dasar
- Tombol peringatan
- Tombol dropdown
- Tombol utama
- Tombol utama
- Tabel daftar
- Bilah pencarian untuk tabel daftar
- Widget
- Bagian detail
- Tabel detail
- Bilah pencarian untuk tabel detail
- Paginasi
Definisi
Tombol dasar
Tombol standar yang digunakan untuk melakukan tindakan umum di aplikasi yang tidak memerlukan kehati-hatian ekstra.
Tombol ini berwarna biru atau abu-abu.
Contoh: Tombol EditTombol peringatan
Tombol yang menunjukkan kapan suatu tindakan memerlukan kehati-hatian ekstra.
Tombol ini membantu Anda mengetahui bahwa Anda akan membuat perubahan penting, seperti menghapus objek.
Tombol ini selalu berwarna merah.
Contoh: Tombol HapusTombol dropdown
Tombol yang membuka menu opsi saat Anda memilihnya.
Tombol ini memungkinkan Anda memilih satu dari beberapa tindakan dari daftar.
Contoh: Tombol TindakanTombol utama
Tombol tebal yang mudah terlihat di layar.
Tombol ini digunakan untuk tugas penting, seperti membuat objek baru.
Tombol ini biasanya berwarna biru
Contoh: Di tab Bahan, tombol utamanya adalah "Buat bahan".Tombol utama
Tombol ini menampilkan tindakan tambahan yang dapat Anda ambil.
Tombol ini biasanya berwarna abu-abu.
Contoh: Opsi filterTabel daftar
Tabel di tampilan daftar.
Tabel ini menampilkan daftar objek untuk tab yang dipilih.
Contoh:Di tab Bahan, tabel daftar menampilkan semua bahan Anda: "Semua bahan"
Bilah pencarian untuk tabel daftar
Bilah pencarian yang terletak di atas tabel daftar.
Bilah ini digunakan untuk mencari nama objek di tabel daftar.
Contoh: Di tab Bahan, cari di daftar "Semua bahan" untuk menemukan bahan berdasarkan nama.Widget
Elemen seperti kartu yang berfokus pada topik atau fungsionalitas tertentu.
Elemen ini menampilkan informasi relevan dan menyediakan tindakan spesifik terkait topik.
Contoh: Di tab Bahan, widget Porsi Layak Konsumsi (EP) menunjukkan persentase EP untuk bahan yang dipilih dan menyertakan tombol untuk mengubah pengaturan ini.Bagian detail
Bagian dari tampilan detail tab yang dipilih, biasanya terletak di bawah widget.
Setiap tab memiliki beberapa bagian, dan setiap bagian berfokus pada tujuan tertentu.
Bagian ini terdiri dari berbagai elemen seperti tabel detail, kotak teks, dan visualisasi data.
Contoh:Di panel utama tab Bahan, berikut adalah bagian yang tersedia:
- Harga
- satuan Abstrak
- Catatan
- Negara Asal
- Label
- Grup
Tabel detail
Tabel yang merupakan bagian dari bagian detail.
Biasanya ada beberapa tabel detail di tab yang dipilih, diatur berdasarkan bagian.
Tabel ini menampilkan informasi dan menyediakan opsi untuk mengedit atau menghapus informasi.
Contoh: Di tab Bahan, bagian Harga berisi tabel Harga. Tabel ini menampilkan semua harga untuk bahan yang dipilih.Bilah pencarian untuk tabel detail
Bilah pencarian yang terletak di atas tabel detail.
Bilah ini digunakan untuk mencari nama objek di tabel detail tersebut.
Contoh: Di tab Bahan, cari di tabel Harga untuk menemukan vendor berdasarkan namaPaginasi
Ini adalah kontrol yang digunakan untuk menavigasi beberapa halaman konten.
Kontrol ini memiliki tombol Berikutnya dan Sebelumnya untuk maju dan mundur, serta nomor halaman.
Kontrol ini akan terlihat ketika tabel memiliki lebih dari 10 baris.
Dasbor
Saat Anda meluncurkan aplikasi web Fillet, Anda akan melihat Dasbor.
Dasbor terdiri dari berbagai widget yang memberi Anda gambaran umum tentang semua objek dan pembaruan status yang berbeda.