アプリインターフェースの理解
Filletウェブアプリのレイアウトと要素
Filletウェブアプリのレイアウトと、操作可能な様々な要素について学びましょう。
レイアウト

ナビゲーションバー
画面上部にはナビゲーションバーがあります。 ここにはFilletのブランドロゴ、タブボタン、そして「ドキュメンテーション」や「サインアウト」といったナビゲーションボタンが含まれます。
タブ
Filletウェブアプリには以下のタブがあります:
- 食材
- レシピ
- メニュー
- 仕入先
- アクティビティ(労務)
- 在庫
- 同期
これらのタブは、Filletで扱えるオブジェクトの種類(食材、レシピ、メニュー項目、仕入先、アクティビティ)に基づいています。
タブを選択するには、ナビゲーションバーでそのタブをクリックします。
ビュー
通常、ウェブアプリの各タブは以下の部分に分かれています:
- リストビュー
- 詳細ビュー
- サイドパネル 新規
デスクトップコンピュータのような大きなディスプレイでは、リストビューはサイドバーとして表示され、詳細ビューが画面の大部分を占めます。
スマートフォンのような小さなディスプレイでは、アクティブな方に応じて、どちらか一方が全画面表示になります。 タブを選択すると、デフォルトではリストビューが全画面表示になります。 リストからオブジェクトを選択すると、詳細ビューが全画面表示になります。

モバイル、リストビュー

モバイル、詳細ビュー
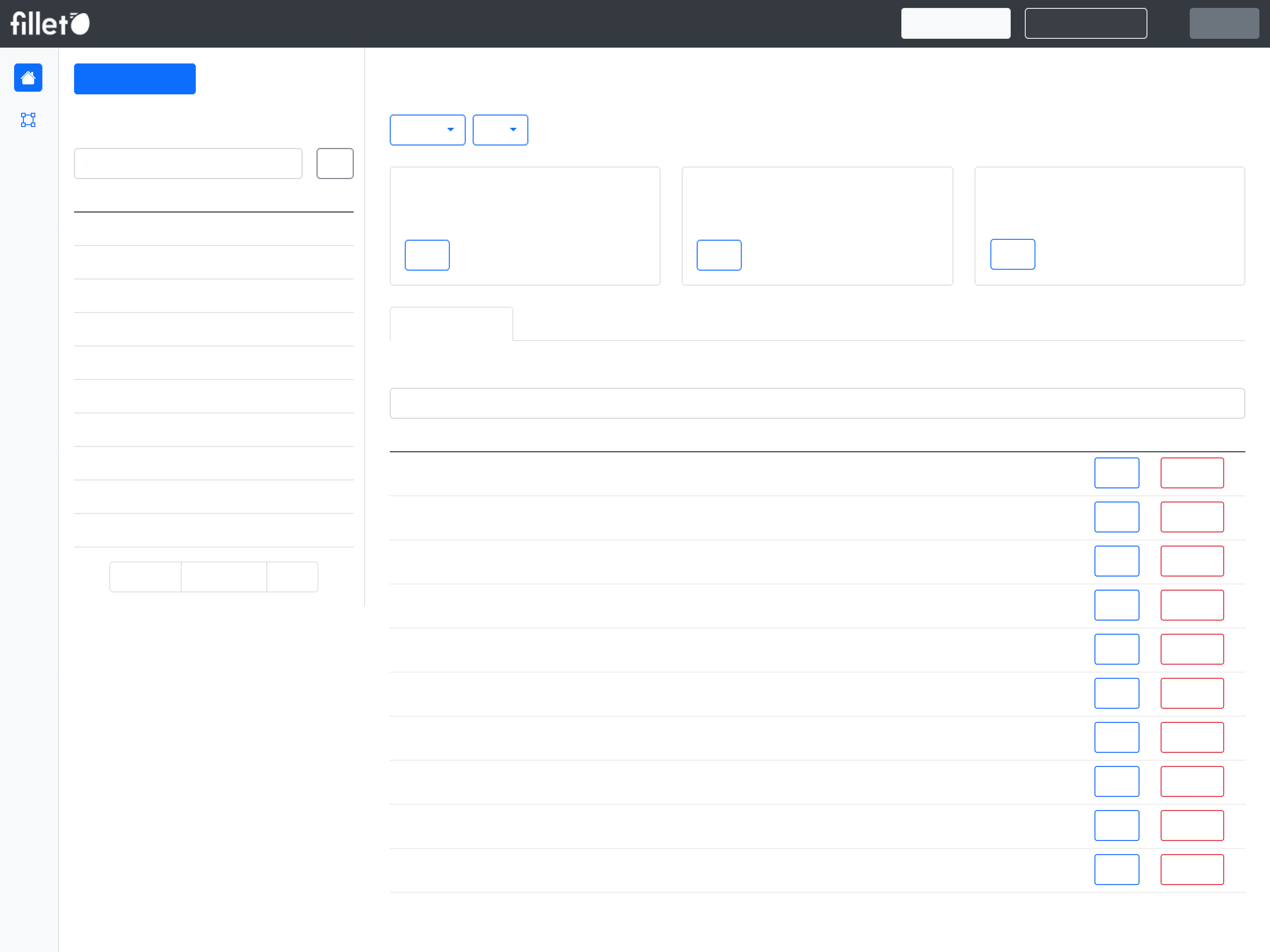
リストビュー
リストビューには通常、以下の要素があります:
- プライマリボタン
- リストテーブル
- リストテーブル用検索バー
詳細ビュー
詳細ビューには通常、以下の要素があります:
- ウィジェット
- 詳細セクション
- 詳細テーブル
- リストテーブル用検索バー
サイドパネル
特定のタブには、異なるパネル間を移動するために使用できるサイドパネルがあります。
これらのパネルは、選択されたタブに固有のものです。
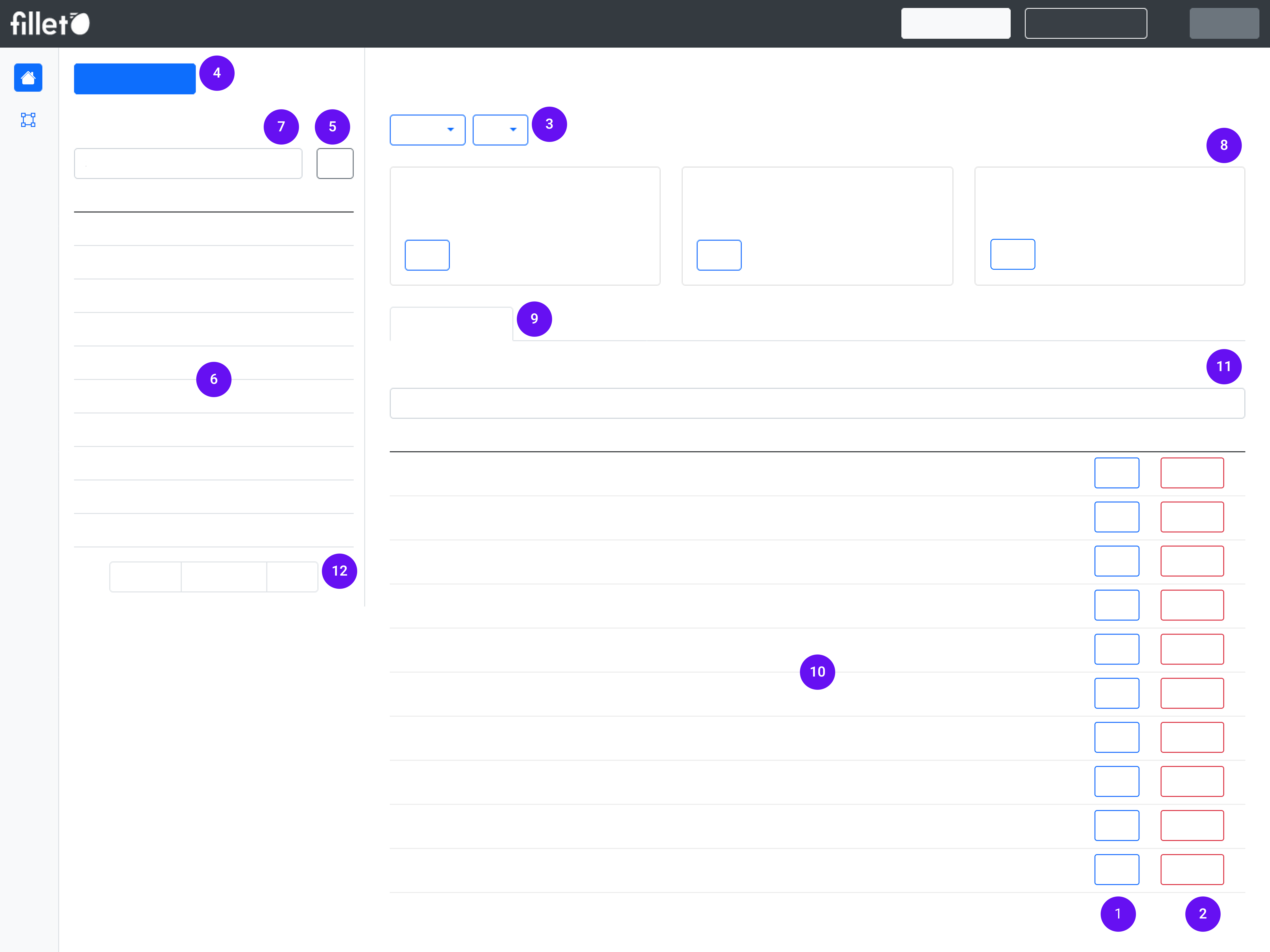
要素

ウェブアプリの各タブには、これらの要素の組み合わせが含まれます:
- 基本ボタン
- 警告ボタン
- ドロップダウンボタン
- プライマリボタン
- オプションボタン
- リストテーブル
- リストテーブル用検索バー
- ウィジェット
- 詳細セクション
- 詳細テーブル
- 詳細テーブル用検索バー
- ページネーション
定義
基本ボタン
アプリ内で特別な注意を必要としない一般的なアクションを実行するために使用される標準的なボタンです。
これらのボタンは青色または灰色です。
例: 編集ボタン警告ボタン
アクションに特別な注意が必要な場合に表示されるボタンです。
オブジェクトの削除など、重要な変更を行おうとしていることを知らせるのに役立ちます。
これらのボタンは常に赤色です。
例: 削除ボタンドロップダウンボタン
選択するとオプションのメニューが開くボタンです。
リストから複数のアクションのうちの1つを選択できます。
例: アクションボタンプライマリボタン
画面上で目立つボタンです。
新しいオブジェクトの作成など、重要なタスクに使用されます。
これらのボタンは通常青色です
例: 食材タブでは、プライマリボタンは「食材を作成」です。オプションボタン
このボタンをクリックすると、実行可能な追加のアクションが表示されます。
これらのボタンは通常灰色です。
例: フィルターオプションリストテーブル
リストビュー内のテーブルです。
選択されたタブのオブジェクトのリストが表示されます。
例:食材タブでは、リストテーブルにすべての食材が表示されます: 「すべての食材」
リストテーブル用検索バー
リストテーブルの上にある検索バーです。
リストテーブル内のオブジェクト名を検索するために使用されます。
例: 食材タブでは、「すべての食材」リストを検索して、名前で食材を見つけます。ウィジェット
特定のトピックや機能に焦点を当てたカード形式の要素です。
関連情報を表示し、トピック固有のアクションを提供します。
例: 食材タブでは、可食部(EP)ウィジェットが選択された食材のEPパーセンテージを表示し、この設定を変更するためのボタンが含まれています。詳細セクション
選択されたタブの詳細ビューの一部で、通常はウィジェットの下にあります。
各タブには複数のセクションがあり、各セクションは特定の目的に焦点を当てています。
詳細テーブル、テキストボックス、データ視覚化などの様々な要素で構成されています。
例:食材タブのメインパネルでは、以下のセクションが利用可能です:
- 価格
- 抽象単位
- メモ
- 原産国
- ラベル
- グループ
詳細テーブル
詳細セクションの一部であるテーブルです。
通常、選択されたタブには複数の詳細テーブルがあり、セクションごとに整理されています。
情報を表示し、情報を編集または削除するオプションを提供します。
例: 食材タブでは、価格セクションに価格テーブルが含まれています。 選択された食材のすべての価格が表示されます。詳細テーブル用検索バー
詳細テーブルの上にある検索バーです。
その詳細テーブル内のオブジェクト名を検索するために使用されます。
例: 食材タブでは、価格テーブルを検索して名前で仕入先を見つけますページネーション
これらは、複数ページにわたるコンテンツを移動するために使用されるコントロールです。
進むための「次へ」ボタンと戻るための「前へ」ボタン、およびページ番号があります。
テーブルに10行を超える行がある場合に表示されます。
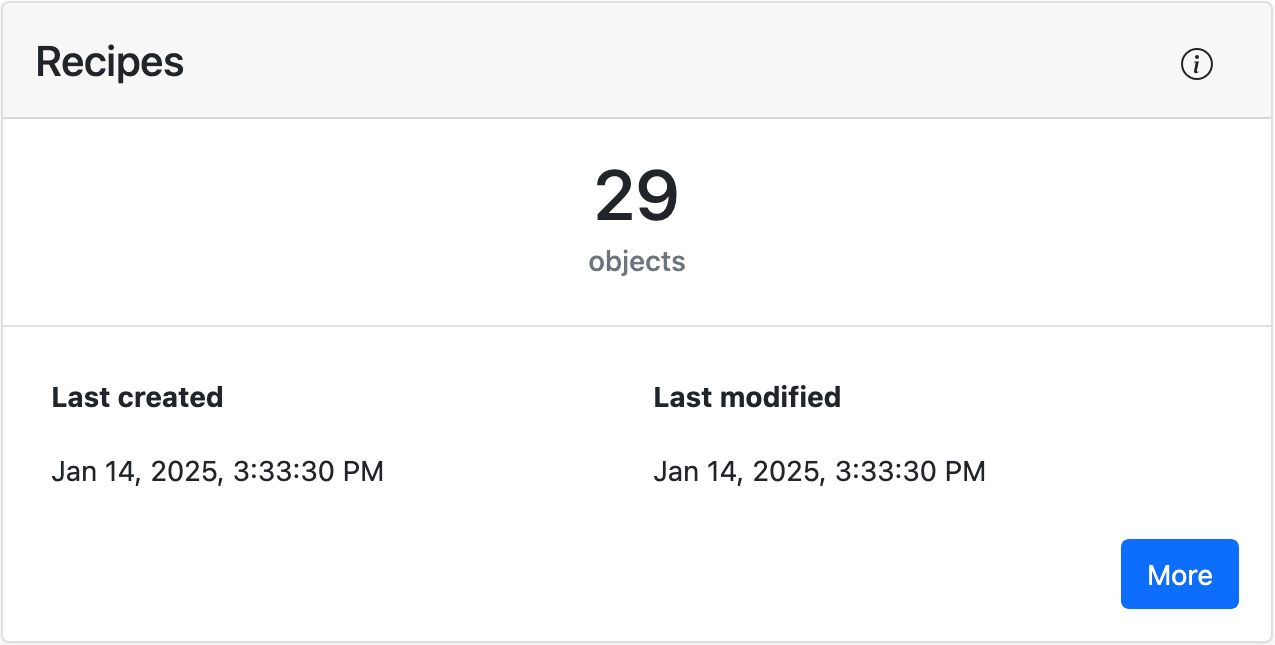
ダッシュボード
Filletウェブアプリを起動すると、ダッシュボードが表示されます。
さまざまなウィジェットで構成されており、すべての異なるオブジェクトとステータスの更新の概要を提供します。