Índice
Layout e elementos da aplicação web Fillet
Compreender as interfaces da aplicação
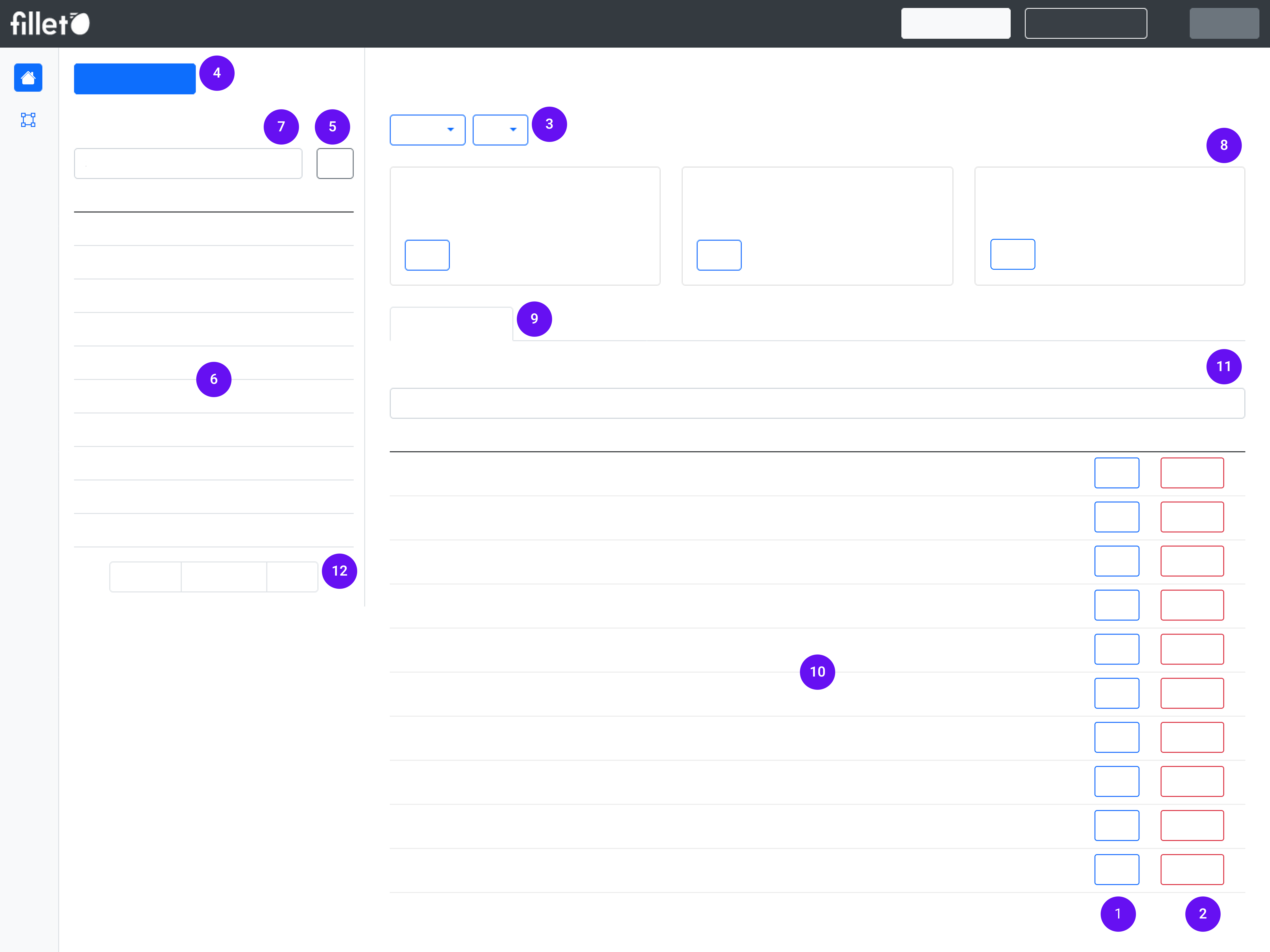
Layout e elementos da aplicação web Fillet
Saiba mais sobre o layout da aplicação web Fillet e os diferentes elementos com que pode interagir.
Layout

Barra de navegação
A barra de navegação encontra-se na parte superior do ecrã. Contém o logótipo da marca Fillet, botões de separadores e botões de navegação como "Documentação" e "Terminar sessão".
Separadores
A aplicação web Fillet tem os seguintes separadores:
- Ingredientes
- Receitas
- Menu
- Fornecedores
- Mão de obra
- Inventário
- Sincronizar
Estes separadores baseiam-se nos tipos de objetos com que pode trabalhar no Fillet: ingredientes, receitas, itens de menu, fornecedores e atividades.
Para selecionar um separador, clique nele na barra de navegação.
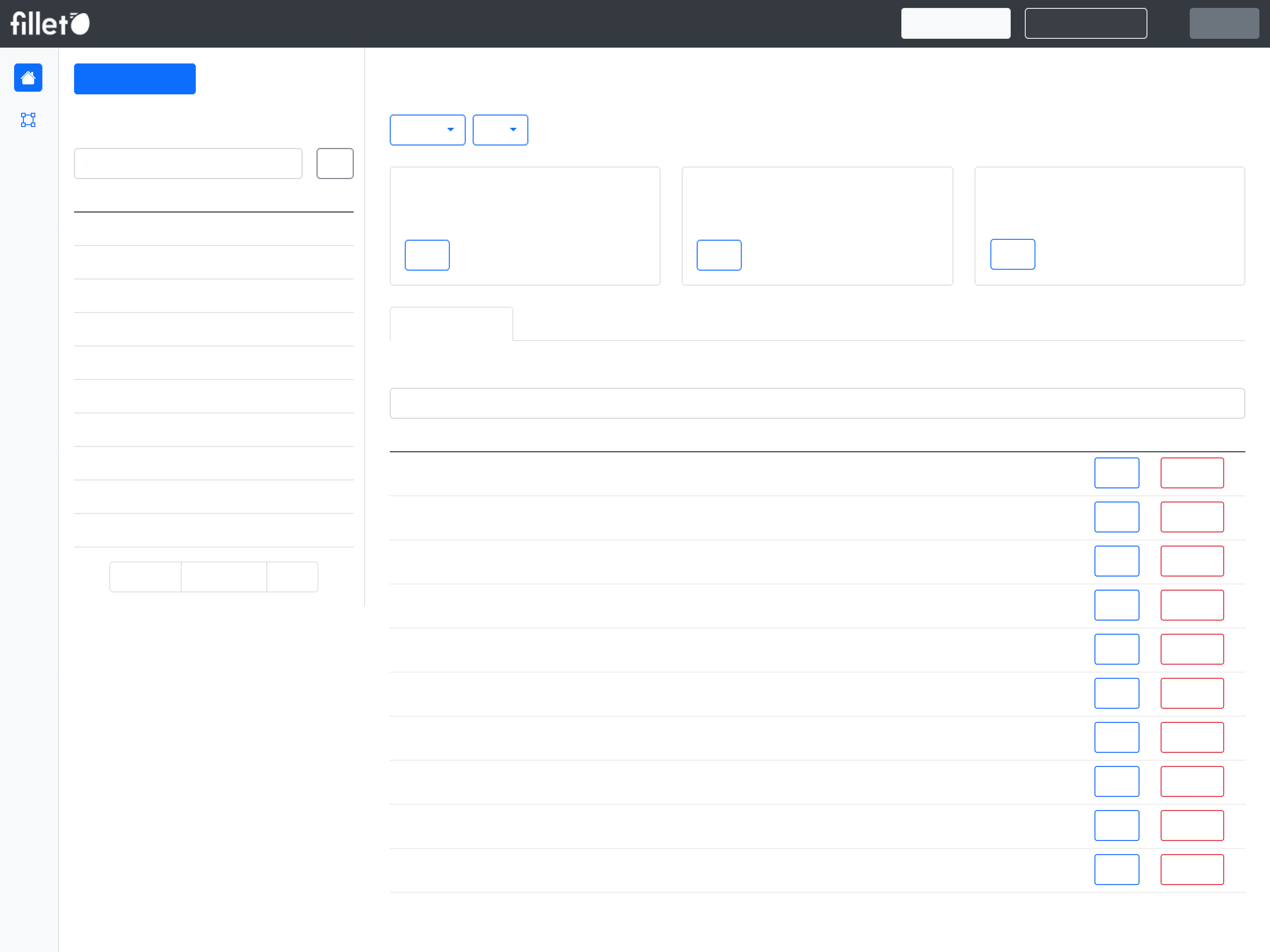
Vistas
Geralmente, cada separador da aplicação web está dividido nestas partes:
- Vista de lista
- Vista de detalhe
- Painel lateral Novo
Em ecrãs maiores, como os de um computador de secretária, a vista de lista é apresentada como uma barra lateral e a vista de detalhe ocupa a maior parte do ecrã.
Para ecrãs mais pequenos, como os de smartphones, uma das duas partes ocupará o ecrã inteiro, dependendo da que estiver ativa. Quando seleciona um separador, a vista de lista ocupa o ecrã inteiro por predefinição. Quando seleciona um objeto da lista, a vista de detalhe ocupará o ecrã inteiro.

Telemóvel, vista de lista

Telemóvel, vista de detalhe
Vista de lista
A vista de lista geralmente tem os seguintes elementos:
- Botão principal
- Tabela de lista
- Barra de pesquisa para a tabela de lista
Vista de detalhe
A vista de detalhe geralmente tem os seguintes elementos:
- Widgets
- Secção de detalhe
- Tabela de detalhe
- Barra de pesquisa para a tabela de lista
Painel lateral
Em certos separadores, existe um painel lateral que pode usar para navegar entre diferentes painéis.
Estes painéis são específicos do separador selecionado.
Elementos

Cada separador da aplicação web terá alguma combinação destes elementos:
- Botão básico
- Botão de perigo
- Botão de menu suspenso
- Botão principal
- Botão de opções
- Tabela de lista
- Barra de pesquisa para a tabela de lista
- Widget
- Secção de detalhe
- Tabela de detalhe
- Barra de pesquisa para a tabela de detalhe
- Paginação
Definições
Botão básico
Um botão padrão usado para realizar ações comuns na aplicação que não exigem precaução extra.
Estes botões são azuis ou cinzentos.
Exemplo: Botão EditarBotão de perigo
Um botão que indica quando uma ação exige precaução extra.
Ajudam-no a saber que está prestes a fazer uma alteração importante, como eliminar um objeto.
Estes botões são sempre vermelhos.
Exemplo: Botão EliminarBotão de menu suspenso
Um botão que abre um menu de opções quando o seleciona.
Permitem-lhe escolher uma de várias ações a partir de uma lista.
Exemplo: Botão AçõesBotão principal
Um botão destacado que é fácil de ver no ecrã.
São usados para tarefas importantes, como criar um novo objeto.
Estes botões são geralmente azuis
Exemplo: No separador Ingredientes, o botão principal é "Criar ingrediente".Botão de opções
Este botão revela ações adicionais que pode realizar.
Estes botões são geralmente cinzentos.
Exemplo: Opções de filtroTabela de lista
A tabela na vista de lista.
Apresenta uma lista de objetos para o separador selecionado.
Exemplo:No separador Ingredientes, a tabela de lista mostra todos os seus ingredientes: "Todos os ingredientes"
Barra de pesquisa para a tabela de lista
A barra de pesquisa localizada acima da tabela de lista.
É usada para pesquisar nomes de objetos na tabela de lista.
Exemplo: No separador Ingredientes, pesquise na lista "Todos os ingredientes" para encontrar ingredientes por nome.Widget
Um elemento tipo cartão focado num tópico ou funcionalidade específica.
Apresenta informações relevantes e fornece ações específicas do tópico.
Exemplo: No separador do Ingrediente, o widget Porção Comestível (EP) mostra a percentagem de EP para o ingrediente selecionado e inclui um botão para modificar esta definição.Secção de detalhe
Parte da vista de detalhe do separador selecionado, geralmente localizada abaixo dos widgets.
Cada separador tem múltiplas secções, e cada secção está focada num propósito específico.
Consiste em vários elementos como tabelas de detalhe, caixas de texto e visualizações de dados.
Exemplo:No painel principal do separador Ingredientes, estas são as secções disponíveis:
- Preços
- Unidades abstratas
- Notas
- País de origem
- Etiquetas
- Grupos
Tabela de detalhe
Uma tabela que faz parte de uma secção de detalhe.
Normalmente existem múltiplas tabelas de detalhe num separador selecionado, organizadas por secção.
Apresenta informações e fornece opções para editar ou eliminar informações.
Exemplo: No separador Ingredientes, a secção Preços contém a tabela Preços. Apresenta todos os preços para o ingrediente selecionado.Barra de pesquisa para a tabela de detalhe
A barra de pesquisa localizada acima de uma tabela de detalhe.
É usada para pesquisar nomes de objetos nessa tabela de detalhe.
Exemplo: No separador Ingredientes, pesquise na tabela Preços para encontrar um fornecedor por nomePaginação
São controlos usados para navegar através de múltiplas páginas de conteúdo.
Tem botões para Seguinte e Anterior para avançar e retroceder, bem como o número de páginas.
Ficará visível quando uma tabela tiver mais de 10 linhas.
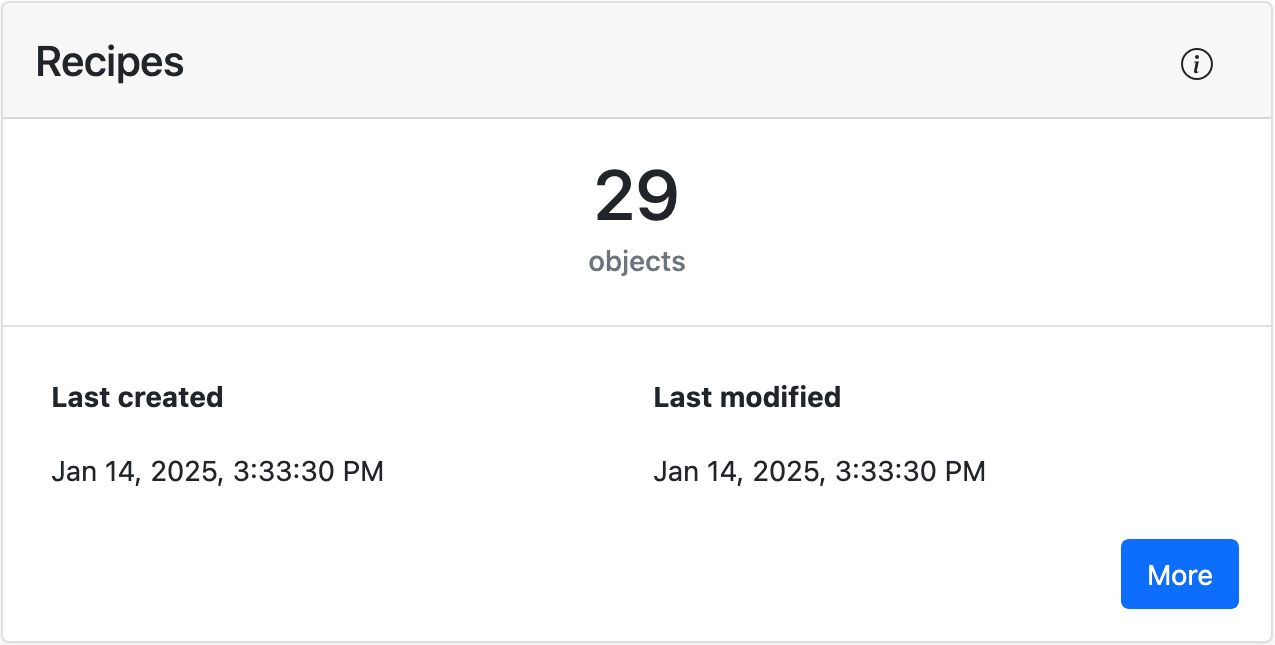
Painel de Controlo
Quando iniciar a aplicação web Fillet, verá o Painel de Controlo.
Consiste em diferentes widgets que lhe dão uma visão geral de todos os diferentes objetos e atualizações de estado.