ดัชนี
โครงร่างและองค์ประกอบของเว็บแอป Fillet
ทำความเข้าใจอินเทอร์เฟซของแอป
โครงร่างและองค์ประกอบของเว็บแอป Fillet
เรียนรู้เกี่ยวกับโครงร่างของเว็บแอป Fillet และองค์ประกอบต่างๆ ที่คุณสามารถโต้ตอบได้
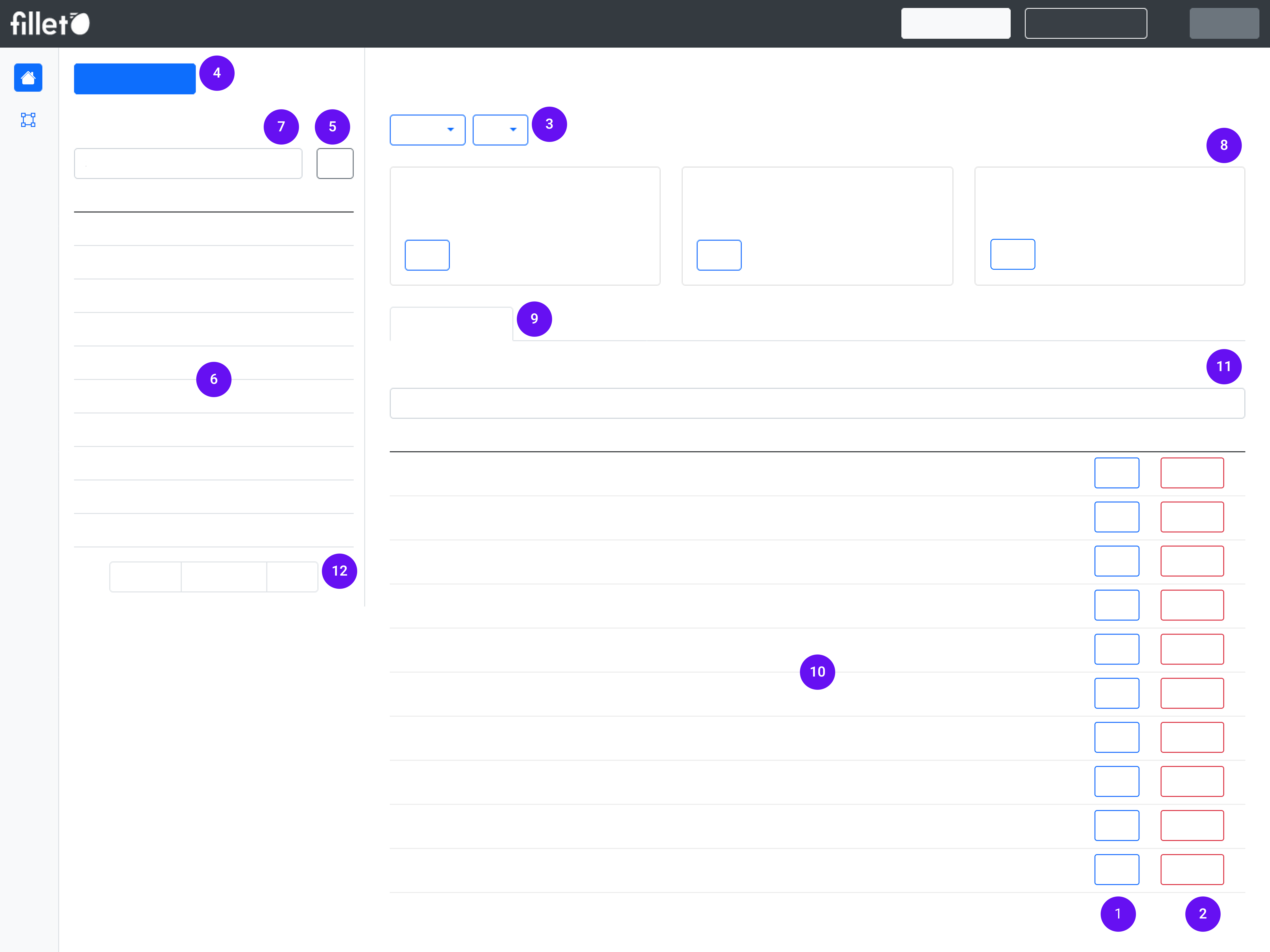
โครงร่าง

แถบนำทาง
ที่ด้านบนของหน้าจอคือแถบนำทาง ประกอบด้วยโลโก้แบรนด์ Fillet ปุ่มแท็บ และปุ่มนำทาง เช่น "เอกสารประกอบ" และ "ออกจากระบบ"
แท็บ
เว็บแอป Fillet มีแท็บดังต่อไปนี้:
- วัตถุดิบ
- สูตรอาหาร
- เมนู
- ผู้ขาย
- แรงงาน
- สินค้าคงคลัง
- ซิงค์
แท็บเหล่านี้อิงตามประเภทของออบเจ็กต์ที่คุณสามารถทำงานด้วยได้ใน Fillet: วัตถุดิบ สูตรอาหาร รายการเมนู ผู้ขาย และกิจกรรม
หากต้องการเลือกแท็บ ให้คลิกที่แท็บนั้นในแถบนำทาง
มุมมอง
โดยทั่วไปแล้ว แต่ละแท็บของเว็บแอปจะแบ่งออกเป็นส่วนต่างๆ ดังนี้:
- มุมมองรายการ
- มุมมองรายละเอียด
- แผงด้านข้าง ใหม่
บนจอแสดงผลขนาดใหญ่ เช่น คอมพิวเตอร์เดสก์ท็อป มุมมองรายการจะแสดงเป็นแถบด้านข้าง และมุมมองรายละเอียดจะกินพื้นที่ส่วนใหญ่ของหน้าจอ
สำหรับจอแสดงผลขนาดเล็ก เช่น สมาร์ทโฟน ส่วนใดส่วนหนึ่งจากสองส่วนนี้จะแสดงเต็มหน้าจอ ขึ้นอยู่กับว่าส่วนใดทำงานอยู่ เมื่อคุณเลือกแท็บ โดยค่าเริ่มต้นมุมมองรายการจะแสดงเต็มหน้าจอ เมื่อคุณเลือกออบเจ็กต์จากรายการ มุมมองรายละเอียดจะแสดงเต็มหน้าจอ

มือถือ มุมมองรายการ

มือถือ มุมมองรายละเอียด
มุมมองรายการ
โดยทั่วไปมุมมองรายการจะมีองค์ประกอบดังต่อไปนี้:
- ปุ่มหลัก
- ตารางรายการ
- แถบค้นหาสำหรับตารางรายการ
มุมมองรายละเอียด
โดยทั่วไปมุมมองรายละเอียดจะมีองค์ประกอบดังต่อไปนี้:
- วิดเจ็ต
- ส่วนรายละเอียด
- ตารางรายละเอียด
- แถบค้นหาสำหรับตารางรายการ
แผงด้านข้าง
ในบางแท็บ จะมีแผงด้านข้างที่คุณสามารถใช้เพื่อนำทางระหว่างแผงต่างๆ ได้
แผงเหล่านี้เป็นแบบเฉพาะสำหรับแท็บที่เลือก
องค์ประกอบ

แต่ละแท็บของเว็บแอปจะมีการผสมผสานองค์ประกอบเหล่านี้:
- ปุ่มพื้นฐาน
- ปุ่มอันตราย
- ปุ่มดรอปดาวน์
- ปุ่มหลัก
- ปุ่มตัวเลือก
- ตารางรายการ
- แถบค้นหาสำหรับตารางรายการ
- วิดเจ็ต
- ส่วนรายละเอียด
- ตารางรายละเอียด
- แถบค้นหาสำหรับตารางรายละเอียด
- การแบ่งหน้า
คำจำกัดความ
ปุ่มพื้นฐาน
ปุ่มมาตรฐานที่ใช้ดำเนินการทั่วไปในแอปซึ่งไม่ต้องการความระมัดระวังเป็นพิเศษ
ปุ่มเหล่านี้อาจเป็นสีน้ำเงินหรือสีเทา
ตัวอย่าง: ปุ่มแก้ไขปุ่มอันตราย
ปุ่มที่แสดงให้คุณเห็นเมื่อการดำเนินการต้องการความระมัดระวังเป็นพิเศษ
ปุ่มเหล่านี้ช่วยให้คุณทราบว่ากำลังจะทำการเปลี่ยนแปลงที่สำคัญ เช่น การลบออบเจ็กต์
ปุ่มเหล่านี้เป็นสีแดงเสมอ
ตัวอย่าง: ปุ่มลบปุ่มดรอปดาวน์
ปุ่มที่เปิดเมนูตัวเลือกเมื่อคุณเลือก
ปุ่มเหล่านี้ช่วยให้คุณสามารถเลือกการดำเนินการอย่างใดอย่างหนึ่งจากรายการได้
ตัวอย่าง: ปุ่มการดำเนินการปุ่มหลัก
ปุ่มตัวหนาที่มองเห็นได้ง่ายบนหน้าจอ
ใช้สำหรับงานสำคัญ เช่น การสร้างออบเจ็กต์ใหม่
ปุ่มเหล่านี้มักจะเป็นสีน้ำเงิน
ตัวอย่าง: ในแท็บวัตถุดิบ ปุ่มหลักคือ "สร้างวัตถุดิบ"ปุ่มตัวเลือก
ปุ่มนี้จะแสดงการดำเนินการเพิ่มเติมที่คุณสามารถทำได้
ปุ่มเหล่านี้มักจะเป็นสีเทา
ตัวอย่าง: ตัวเลือกตัวกรองตารางรายการ
ตารางในมุมมองรายการ
แสดงรายการออบเจ็กต์สำหรับแท็บที่เลือก
ตัวอย่าง:ในแท็บวัตถุดิบ ตารางรายการจะแสดงวัตถุดิบทั้งหมดของคุณ: "วัตถุดิบทั้งหมด"
แถบค้นหาสำหรับตารางรายการ
แถบค้นหาที่อยู่เหนือตารางรายการ
ใช้เพื่อค้นหาชื่อของออบเจ็กต์ในตารางรายการ
ตัวอย่าง: ในแท็บวัตถุดิบ ให้ค้นหารายการ "วัตถุดิบทั้งหมด" เพื่อค้นหาวัตถุดิบตามชื่อวิดเจ็ต
องค์ประกอบคล้ายการ์ดที่เน้นหัวข้อหรือฟังก์ชันการทำงานเฉพาะ
แสดงข้อมูลที่เกี่ยวข้องและให้การดำเนินการเฉพาะหัวข้อ
ตัวอย่าง: ในแท็บวัตถุดิบ วิดเจ็ตส่วนที่บริโภคได้ (EP) จะแสดงเปอร์เซ็นต์ EP สำหรับวัตถุดิบที่เลือก และมีปุ่มสำหรับแก้ไขการตั้งค่านี้ส่วนรายละเอียด
ส่วนหนึ่งของมุมมองรายละเอียดของแท็บที่เลือก โดยปกติจะอยู่ใต้วิดเจ็ต
แต่ละแท็บมีหลายส่วน และแต่ละส่วนมุ่งเน้นไปที่วัตถุประสงค์เฉพาะ
ประกอบด้วยองค์ประกอบต่างๆ เช่น ตารางรายละเอียด กล่องข้อความ และการแสดงข้อมูลด้วยภาพ
ตัวอย่าง:ในแผงหลักของแท็บวัตถุดิบ ส่วนที่ใช้ได้มีดังนี้:
- ราคา
- หน่วยที่เป็นนามธรรม
- บันทึก
- ประเทศต้นกำเนิด
- ป้ายกำกับ
- กลุ่ม
ตารางรายละเอียด
ตารางที่เป็นส่วนหนึ่งของส่วนรายละเอียด
โดยปกติจะมีตารางรายละเอียดหลายตารางในแท็บที่เลือก ซึ่งจัดระเบียบตามส่วน
แสดงข้อมูลและมีตัวเลือกในการแก้ไขหรือลบข้อมูล
ตัวอย่าง: ในแท็บวัตถุดิบ ส่วนราคาจะมีตารางราคา แสดงราคาทั้งหมดสำหรับวัตถุดิบที่เลือกแถบค้นหาสำหรับตารางรายละเอียด
แถบค้นหาที่อยู่เหนือตารางรายละเอียด
ใช้เพื่อค้นหาชื่อของออบเจ็กต์ในตารางรายละเอียดนั้น
ตัวอย่าง: ในแท็บวัตถุดิบ ให้ค้นหาตารางราคาเพื่อค้นหาผู้ขายตามชื่อการแบ่งหน้า
นี่คือส่วนควบคุมที่ใช้ในการนำทางผ่านเนื้อหาหลายหน้า
มีปุ่มสำหรับถัดไปและก่อนหน้าเพื่อเลื่อนไปข้างหน้าและข้างหลัง รวมถึงจำนวนหน้า
จะมองเห็นได้เมื่อตารางมีมากกว่า 10 แถว
แดชบอร์ด
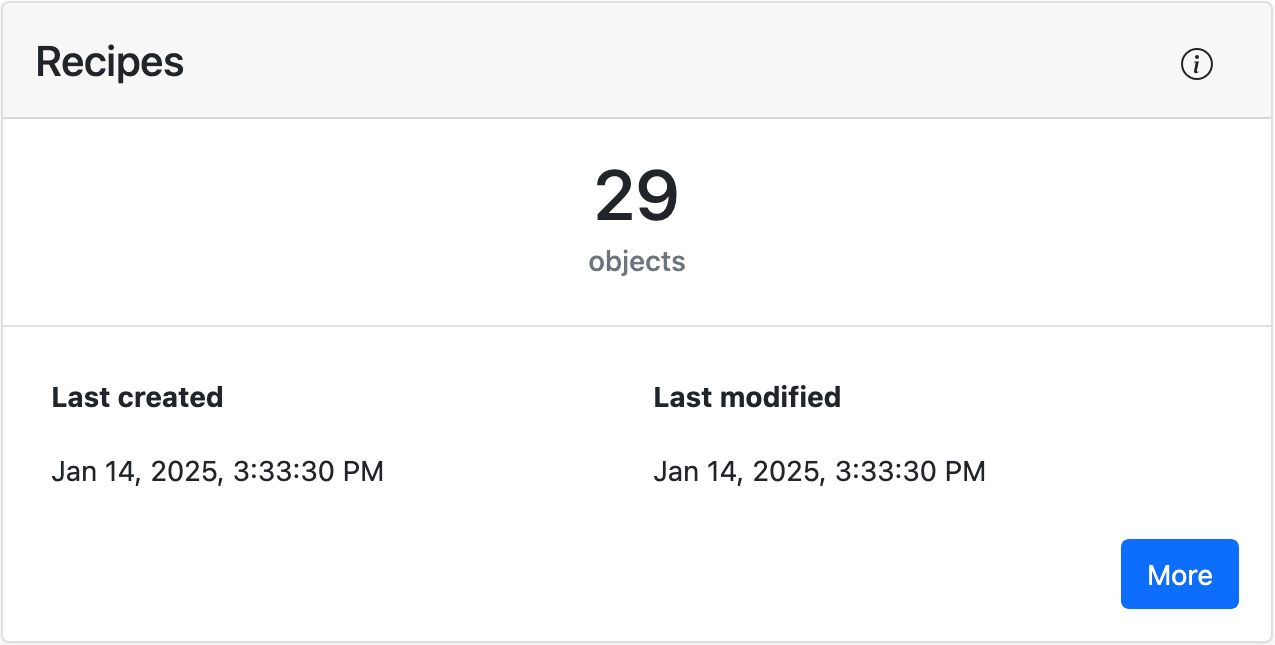
เมื่อคุณเปิดเว็บแอป Fillet คุณจะเห็นแดชบอร์ด
ประกอบด้วยวิดเจ็ตต่างๆ ที่ให้ภาพรวมของออบเจ็กต์ต่างๆ ทั้งหมดและการอัปเดตสถานะ