了解應用程式介面
Fillet 網頁應用程式的版面配置與元素
了解 Fillet 網頁應用程式的版面配置以及您可以互動的不同元素。
版面配置

導覽列
導覽列位於畫面頂端。 其中包含 Fillet 品牌標誌、標籤頁按鈕,以及「說明文件」和「登出」等導覽按鈕。
標籤頁
Fillet 網頁應用程式包含以下標籤頁:
- 食材
- 食譜
- 菜單
- 供應商
- 人力
- 庫存
- 同步
這些標籤頁是根據您可以在 Fillet 中處理的物件類型而定:食材、食譜、菜單項目、供應商和活動。
若要選取標籤頁,請在導覽列中點擊它。
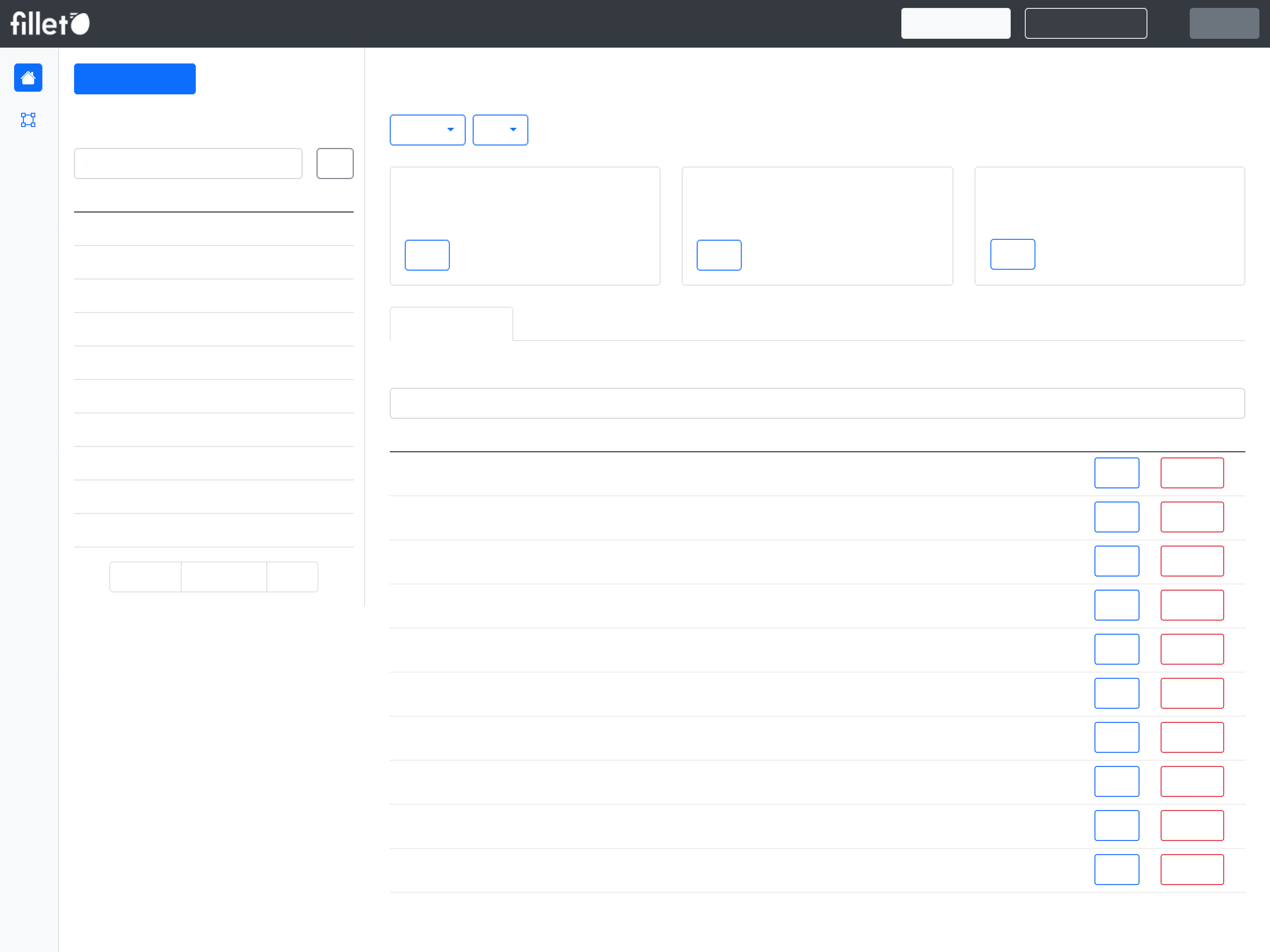
檢視畫面
一般而言,網頁應用程式的每個標籤頁都分為以下幾個部分:
- 清單檢視
- 詳細資料檢視
- 側邊面板 新增
在較大的顯示器(例如桌上型電腦)上,清單檢視會顯示為側邊欄,而詳細資料檢視則佔據畫面的較大部分。
對於較小的顯示器(例如智慧型手機),這兩個部分其中之一將會全螢幕顯示,具體取決於哪一個處於啟用狀態。 當您選取標籤頁時,清單檢視預設為全螢幕。 當您從清單中選取物件時,詳細資料檢視將會全螢幕顯示。

行動裝置,清單檢視

行動裝置,詳細資料檢視
清單檢視
清單檢視通常包含以下元素:
- 主要按鈕
- 清單表格
- 清單表格的搜尋列
詳細資料檢視
詳細資料檢視通常包含以下元素:
- 小工具
- 詳細資料區段
- 詳細資料表格
- 清單表格的搜尋列
側邊面板
在某些標籤頁中,會有一個側邊面板,您可以用來在不同面板之間導覽。
這些面板是針對所選標籤頁的特定面板。
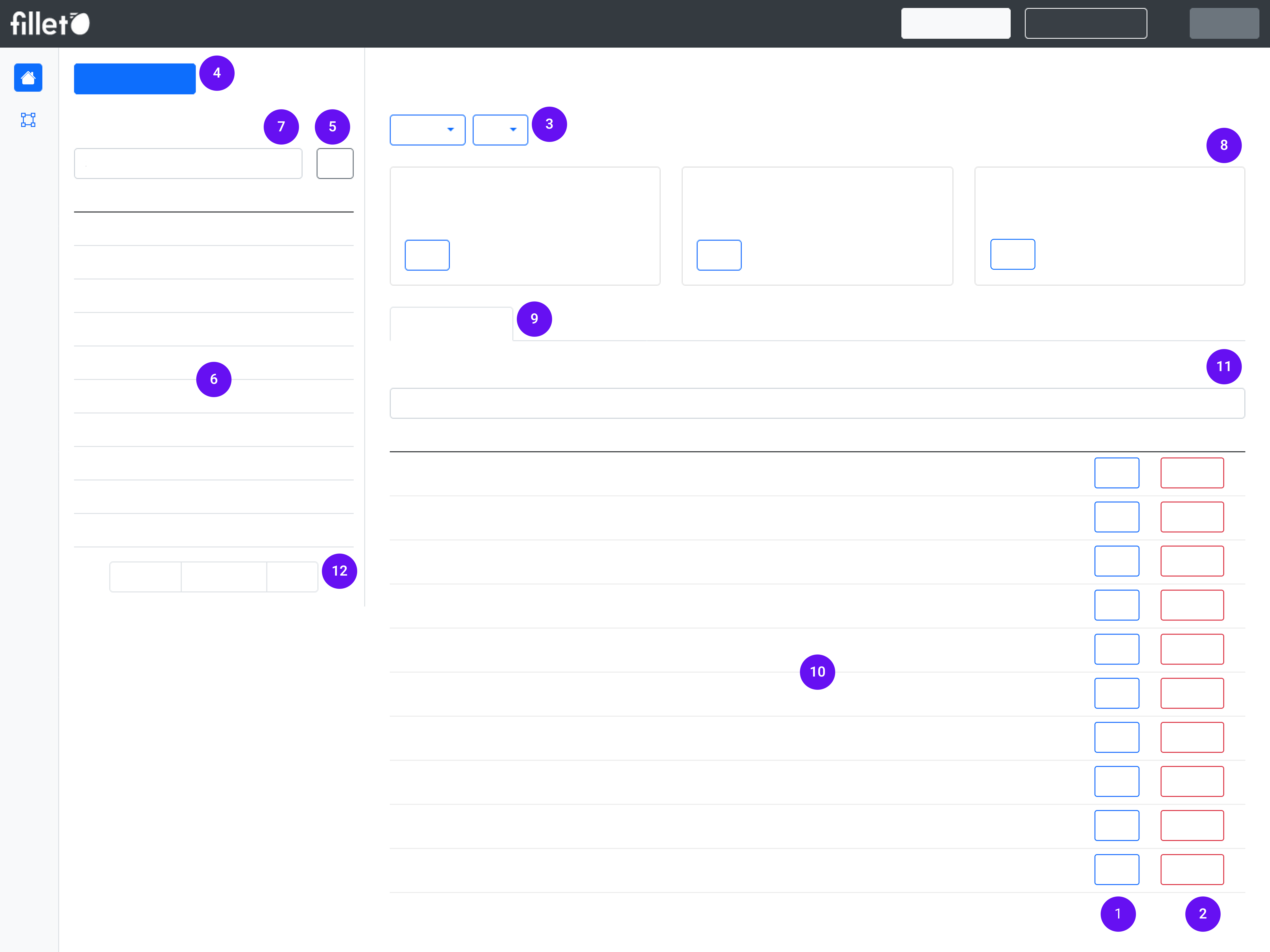
元素

網頁應用程式的每個標籤頁都會包含這些元素的某種組合:
- 基本按鈕
- 危險按鈕
- 下拉式按鈕
- 主要按鈕
- 選項按鈕
- 清單表格
- 清單表格的搜尋列
- 小工具
- 詳細資料區段
- 詳細資料表格
- 詳細資料表格的搜尋列
- 分頁
定義
基本按鈕
一種標準按鈕,用於執行應用程式中不需要特別謹慎的常見動作。
這些按鈕為藍色或灰色。
例子: 編輯按鈕危險按鈕
一種按鈕,在需要特別謹慎執行某個動作時向您顯示。
它們有助於讓您知道您即將進行重要變更,例如刪除物件。
這些按鈕一律為紅色。
例子: 刪除按鈕下拉式按鈕
一種按鈕,當您選取它時會開啟選項選單。
它們可讓您從清單中選擇數個動作之一。
例子: 動作按鈕主要按鈕
一種粗體按鈕,在畫面上容易看見。
這些按鈕用於重要工作,例如建立新物件。
這些按鈕通常是藍色的
例子: 在「食材」標籤頁中,主要按鈕是「建立食材」。選項按鈕
此按鈕會顯示您可以採取的其他動作。
這些按鈕通常是灰色的。
例子: 篩選選項清單表格
清單檢視中的表格。
它會顯示所選標籤頁的物件清單。
例子:在「食材」標籤頁中,清單表格會顯示您的所有食材: 「所有食材」
清單表格的搜尋列
位於清單表格上方的搜尋列。
它用於在清單表格中搜尋物件名稱。
例子: 在「食材」標籤頁中,搜尋「所有食材」清單以依名稱尋找食材。小工具
一種卡片狀的元素,專注於特定主題或功能。
它會顯示相關資訊並提供主題特定的動作。
例子: 在「食材」標籤頁中,「可食用部分 (EP)」小工具會顯示所選食材的 EP 百分比,並包含一個用於修改此設定的按鈕。詳細資料區段
所選標籤頁詳細資料檢視的一部分,通常位於小工具下方。
每個標籤頁都有多個區段,每個區段都專注於特定目的。
它由各種元素組成,例如詳細資料表格、文字方塊和資料視覺化。
例子:在「食材」標籤頁的主面板中,可用的區段如下:
- 價格
- 抽象單位
- 備註
- 原產國
- 標籤
- 群組
詳細資料表格
屬於詳細資料區段一部分的表格。
所選標籤頁中通常有多個詳細資料表格,按區段組織。
它會顯示資訊並提供編輯或刪除資訊的選項。
例子: 在「食材」標籤頁中,「價格」區段包含「價格」表格。 它會顯示所選食材的所有價格。詳細資料表格的搜尋列
位於詳細資料表格上方的搜尋列。
它用於在該詳細資料表格中搜尋物件名稱。
例子: 在「食材」標籤頁中,搜尋「價格」表格以依名稱尋找供應商分頁
這些是用於瀏覽多頁內容的控制項。
它具有「下一頁」和「上一頁」按鈕用於向前和向後移動,以及頁數。
當表格超過 10 列時,它將會顯示。
儀表板
當您啟動 Fillet 網頁應用程式時,您會看到儀表板。
它由不同的小工具組成,為您提供所有不同物件和狀態更新的概觀。