Inhoudsopgave
Indeling en elementen van de Fillet-webapp
Begrijp de app-interfaces
Indeling en elementen van de Fillet-webapp
Leer over de indeling van de Fillet-webapp en de verschillende elementen waarmee u kunt werken.
Indeling

Navigatiebalk
Bovenaan het scherm bevindt zich de navigatiebalk. Deze bevat het Fillet-merklogo, tabbladknoppen en navigatieknoppen zoals "Documentatie" en "Uitloggen".
Tabbladen
De Fillet-webapp heeft de volgende tabbladen:
- Ingrediënten
- Recepten
- Menu
- Leveranciers
- Arbeid
- Voorraad
- Synchroniseren
Deze tabbladen zijn gebaseerd op de soorten objecten waarmee u in Fillet kunt werken: ingrediënten, recepten, menu-items, leveranciers en activiteiten.
Om een tabblad te selecteren, klikt u erop in de navigatiebalk.
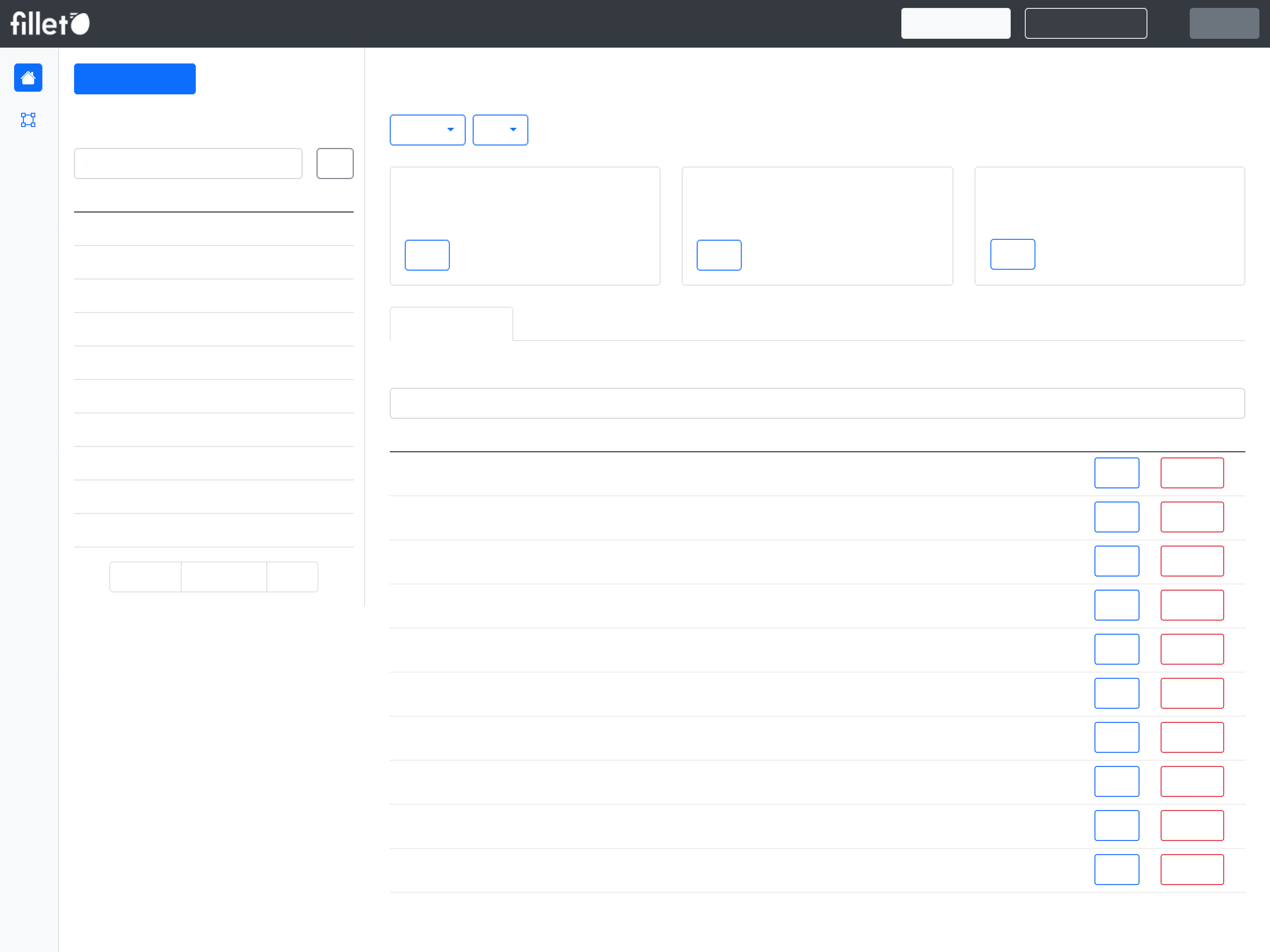
Weergaven
Over het algemeen is elk tabblad van de webapp verdeeld in deze onderdelen:
- Lijstweergave
- Detailweergave
- Zijpaneel Nieuw
Op grotere schermen, zoals een desktopcomputer, wordt de lijstweergave als zijbalk getoond en neemt de detailweergave het grootste deel van het scherm in beslag.
Op kleinere schermen, zoals smartphones, wordt een van de twee onderdelen schermvullend weergegeven, afhankelijk van welk onderdeel actief is. Wanneer u een tabblad selecteert, is de lijstweergave standaard schermvullend. Wanneer u een object uit de lijst selecteert, wordt de detailweergave schermvullend.

Mobiel, lijstweergave

Mobiel, detailweergave
Lijstweergave
De lijstweergave bevat over het algemeen de volgende elementen:
- Primaire knop
- Lijsttabel
- Zoekbalk voor lijsttabel
Detailweergave
De detailweergave bevat over het algemeen de volgende elementen:
- Widgets
- Detailsectie
- Detailtabel
- Zoekbalk voor lijsttabel
Zijpaneel
In bepaalde tabbladen is er een zijpaneel dat u kunt gebruiken om tussen verschillende panelen te navigeren.
Deze panelen zijn specifiek voor het geselecteerde tabblad.
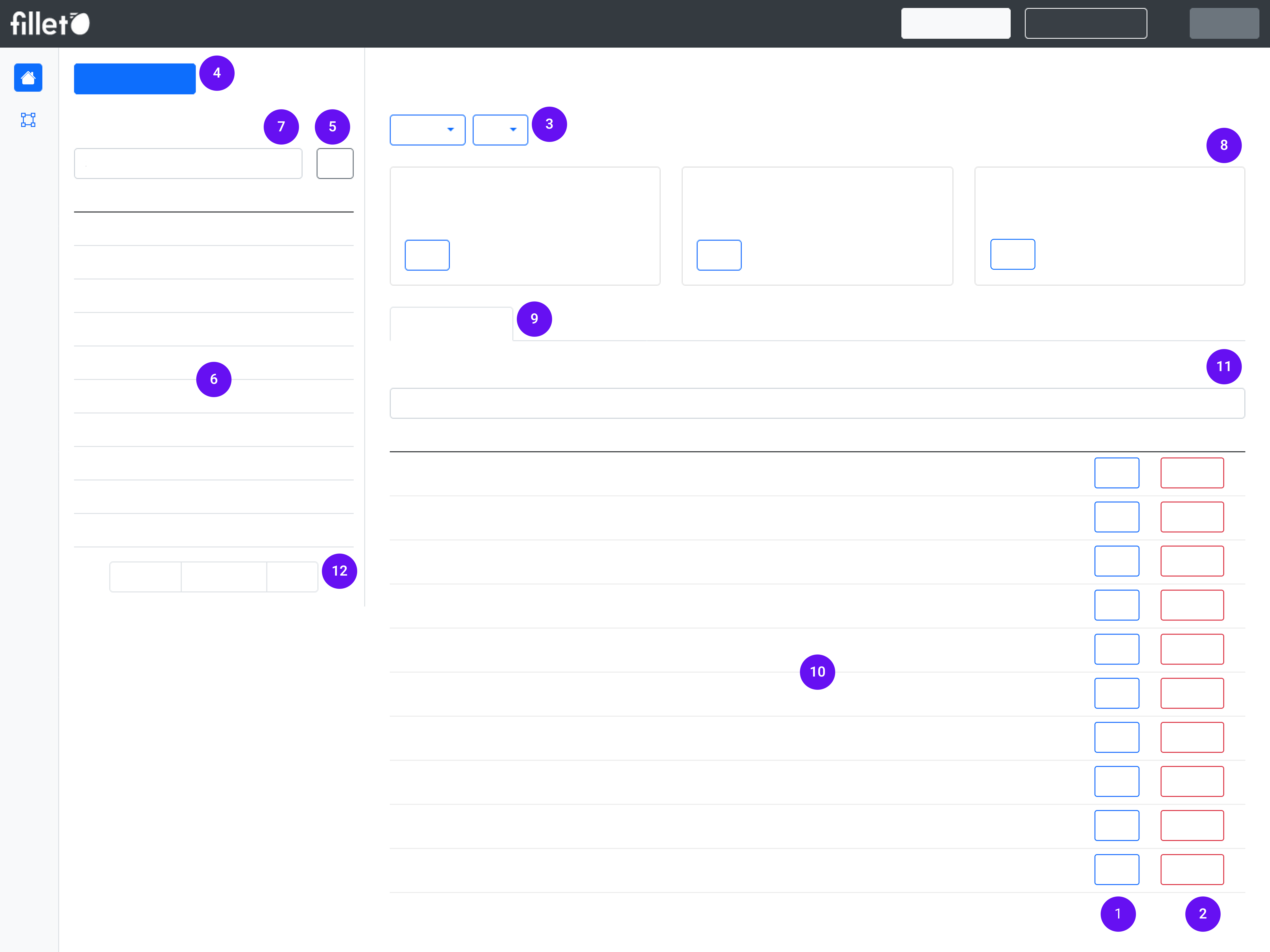
Elementen

Elk tabblad van de webapp bevat een combinatie van deze elementen:
- Standaardknop
- Waarschuwingsknop
- Vervolgkeuzeknop
- Primaire knop
- Optieknop
- Lijsttabel
- Zoekbalk voor lijsttabel
- Widget
- Detailsectie
- Detailtabel
- Zoekbalk voor detailtabel
- Paginering
Definities
Standaardknop
Een standaardknop die wordt gebruikt voor veelvoorkomende acties in de app waarvoor geen extra voorzichtigheid nodig is.
Deze knoppen zijn blauw of grijs.
Voorbeeld: BewerkknopWaarschuwingsknop
Een knop die aangeeft wanneer een actie extra voorzichtigheid vereist.
Ze helpen u te weten dat u op het punt staat een belangrijke wijziging aan te brengen, zoals het verwijderen van een object.
Deze knoppen zijn altijd rood.
Voorbeeld: VerwijderknopVervolgkeuzeknop
Een knop die een menu met opties opent wanneer u erop klikt.
Hiermee kunt u een van de verschillende acties uit een lijst kiezen.
Voorbeeld: ActieknopPrimaire knop
Een opvallende knop die gemakkelijk te zien is op het scherm.
Deze worden gebruikt voor belangrijke taken, zoals het aanmaken van een nieuw object.
Deze knoppen zijn meestal blauw
Voorbeeld: Op het tabblad Ingrediënten is de primaire knop "Ingrediënt aanmaken".Optieknop
Deze knop toont extra acties die u kunt uitvoeren.
Deze knoppen zijn meestal grijs.
Voorbeeld: FilteroptiesLijsttabel
De tabel in de lijstweergave.
Deze toont een lijst met objecten voor het geselecteerde tabblad.
Voorbeeld:Op het tabblad Ingrediënten toont de lijsttabel al uw ingrediënten: "Alle ingrediënten"
Zoekbalk voor lijsttabel
De zoekbalk boven de lijsttabel.
Deze wordt gebruikt om te zoeken naar namen van objecten in de lijsttabel.
Voorbeeld: Zoek op het tabblad Ingrediënten in de lijst "Alle ingrediënten" om ingrediënten op naam te vinden.Widget
Een kaartachtig element dat gericht is op een specifiek onderwerp of functionaliteit.
Het toont relevante informatie en biedt onderwerpspecifieke acties.
Voorbeeld: Op het tabblad Ingrediënten toont de widget Eetbaar Gedeelte (EP) het EP-percentage voor het geselecteerde ingrediënt en bevat een knop om deze instelling aan te passen.Detailsectie
Onderdeel van de detailweergave van het geselecteerde tabblad, meestal onder de widgets.
Elk tabblad heeft meerdere secties en elke sectie is gericht op een specifiek doel.
Het bestaat uit verschillende elementen zoals detailtabellen, tekstvakken en datavisualisaties.
Voorbeeld:In het hoofdpaneel van het tabblad Ingrediënten zijn dit de beschikbare secties:
- Prijzen
- Abstract eenheden
- Notities
- Land van herkomst
- Labels
- Groepen
Detailtabel
Een tabel die deel uitmaakt van een detailsectie.
Er zijn meestal meerdere detailtabellen op een geselecteerd tabblad, georganiseerd per sectie.
Deze toont informatie en biedt opties om informatie te bewerken of te verwijderen.
Voorbeeld: Op het tabblad Ingrediënten bevat de sectie Prijzen de Prijzentabel. Deze toont alle prijzen voor het geselecteerde ingrediënt.Zoekbalk voor detailtabel
De zoekbalk boven een detailtabel.
Deze wordt gebruikt om te zoeken naar namen van objecten in die detailtabel.
Voorbeeld: Zoek op het tabblad Ingrediënten in de Prijzentabel om een leverancier op naam te vindenPaginering
Dit zijn besturingselementen om door meerdere pagina's met inhoud te navigeren.
Het heeft knoppen voor Volgende en Vorige om vooruit en achteruit te gaan, evenals het aantal pagina's.
Deze is zichtbaar wanneer een tabel meer dan 10 rijen heeft.
Dashboard
Wanneer u de Fillet-webapp start, ziet u het Dashboard.
Het bestaat uit verschillende widgets die u een overzicht geven van alle verschillende objecten en statusupdates.